Thiết lập quy chuẩn và hệ thống lưới trong thiết kế biểu tượng

Để giữ cho mọi biểu tượng trong bộ sản phẩm của bạn được đồng bộ và ăn khớp với nhau, ngoài việc tuân thủ một phong cách nhất định, việc xây dựng và bám sát nghiêm ngặt các quy chuẩn mà bản thân nhà thiết kế sẽ phải tự đặt ra cho riêng mình cũng là yếu tố không thể không nhắc đến.
Tự thiết lập quy chuẩn
Hãy lấy ví dụ với Break Symbols, kiểu chữ biểu tượng được Intefase phát triển, bộ quy tắc về khoảng cách, kích thước giữa các đối tượng đã phải được ra đời trước khi các công đoạn tiếp theo của quá trình thiết kế được bắt đầu.
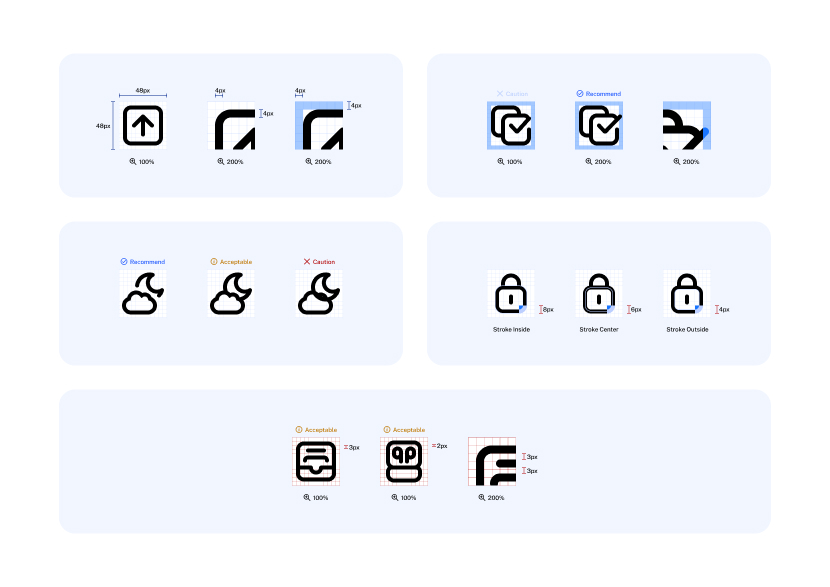
Theo đó, bộ biểu tượng này sử dụng phong cách Outline với mỗi icon được thiết kế trong một khối vuông có kích thước 48x48 pixels. Phần lề được quy định là 4px ở mỗi cạnh.
Bên trong, các nét (stroke) của đối tượng được quy định có độ dày 4px. Phần góc bo tròn (radius) áp dụng là 8px (nếu căn lề - align stroke là ở bên trong), 6px (nếu căn lề chính giữa) và 4px (nếu căn lề bên ngoài). Phần đầu của các đường (stroke cap) luôn đặt ở dạng Round.
Thêm vào đó, bộ quy tắc thiết kế cho Break Symbols cũng quy định khoảng cách tối thiểu giữa 2 chi tiết ở mức 3px hoặc 4px tùy trường hợp và đồng thời ứng dụng linh hoạt yếu tố quang sai để tạo nên một thiết kế hoàn chỉnh. Các đường của đối tượng nằm bên trên khuyến khích không cắt hay nối liền mà thường đè lên và tách biệt các đối tượng bên dưới.

Bộ quy chuẩn thiết kế biểu tượng của Break Symbols. Ảnh: Interfase
Như vậy, có thể thấy rằng, để thiết kế một bộ biểu tượng đồng bộ, các quy tắc được thiết lập ngay từ đầu sẽ giúp giải quyết hầu hết các sự khác biệt khiến cho quá trình làm việc trở nên mạch lạc và trôi chảy hơn. Không có quy định nào cụ thể tuy nhiên, Interfase đề xuất một số gợi ý sau đây để bạn có thể tham khảo cho dự án tiếp theo của mình:
1. Hình học hóa đơn giản
Thay vì sử dụng các hình khối phức tạp, hãy vận dụng các dạng đơn giản như hình vuông, tròn, tam giác vào thiết kế biểu tượng. Biến các đối tượng phức tạp trở nên đơn giản hơn để sử dụng được với nhiều kích thước, vật liệu, màu sắc, môi trường... Hình đơn giản cũng giúp khả năng nhận biết và ghi nhớ dễ dàng hơn cũng như khó biến dạng ngay cả khi thu nhỏ hoặc phóng lớn.
2. Thống nhất về kích thước
Bất kể bạn chọn phong cách nào cho thiết kế của mình, các đối tượng cần tuân thủ yêu cầu về kích thước thuộc tính. Chẳng hạn, nếu sử dụng các đường viền nên chỉ áp dụng 1 kích thước chất tất cả các viện. Nếu sử sụng độ rộng lề (margin) nên hạn chế tối đa việc vượt quá giá trị cố định đã thiết lập từ đầu. Nếu để khoảng cách giữa hai chi tiết là bao nhiêu trong biểu tượng đầu tiên, nên cân nhắc áp dụng cho tất cả các thiết kế tiếp theo...
3. Lặp lại ở mọi nơi
Nếu bạn vẽ một hình nhằm biểu thị cho đối tượng nhất định, hãy sử dụng lại nó nếu có thêm biến thể phái sinh liên quan. Hay như hình dấu cộng trong mọi biểu tượng cũng cần chính xác như nhau cả về kích thước lẫn độ dày chi tiết, vị trí thậm chí là màu sắc... Tất nhiên, khó để áp dụng sự chính xác hoàn hảo và đôi khi, cần phải có những điều chỉnh hợp lí để thiết kế cuối cùng đạt được thành quả thị giác hài hòa nhất. Thêm vào đó, cũng cần lưu ý đến khả năng co giãn chi tiết và ảnh hưởng của kích thước để đảm bảo quy định.
4. Điều chỉnh hợp lý
Trong nhiều trường hợp, sự vi phạm quy chuẩn không chỉ giúp thiết kế trở nên hài hòa về mặt thị giác mà cũng giữ cho các quy tắc trên được đảm bảo. Ví dụ, với một khung chứa hình chữ nhật, phần lề có thể hẹp hơn so với khung chứa hình vuông tuy nhiên sự điều chỉnh này được xem là hợp lí để giúp giữa quy tắc về hình học và cảm quan kích thước giữa hai biểu tượng. Hay như với hình dấu chấm trên đầu chữ i, nó có thể sẽ phải lớn hơn phần thân để tạo ra điểm nhấn giúp phân biệt cũng như cân bằng cho thiết kế của bạn...
Hệ thống lưới trong thiết kế
Việc tạo một hệ thống lưới trong thiết kế biểu tượng là yếu tố quan trọng hàng đầu. Các điểm trong biểu tượng được gắn cố định vào lưới giúp bạn thực sự kiểm soát và dễ dàng đạt được tiêu chuẩn Pixel-Perfect.
Với thiết kế biểu tượng trong giao diện ngày nay, có thể sử dụng một ô vuông có kích thước khoảng 48x48px làm tiêu chuẩn với phần lề trống ở các cạnh khoảng 4px. Hệ thống lưới dựa vào đó được khuyến nghị ở mức chia mỗi ô 4px. Bạn cũng có thể thêm vào các đường lưới cố định mỗi 8px, 16px... để giúp dễ dàng quan sát.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







