Bauhaus trong giao diện người dùng: Sự phá cách tinh tế, tối giản mang nét hoài cổ bắt mắt

Không thể phủ nhận ngành kiến trúc đã có ảnh hưởng sâu sắc đến công nghiệp đồ họa nói chung và giao diện người dùng nói riêng. Nhiều phong cách và quy ước xử lý màu sắc, bố cục của kiến trúc đã trở thành một phần quan trọng trong việc phát triển các thiết kế sản phẩm ngày nay.
Trong bài đăng trước, Interfase đã giới thiệu đến bạn sự lên ngôi của Neubrutalism, một xu hướng đang được dự đoán có thể trở thành cuộc cách mạng tiếp theo của ngành thiết kế giao diện người dùng cho các trang web và ứng dụng. Và sẽ không bất ngờ khi biết rằng, Neubrutalism cũng khởi nguồn từ một phong cách kiến trúc cổ điển có tên Brutalism, hay còn gọi là Chủ nghĩa thô mộc, xuất hiện từ những năm 50 của thế kỷ trước. Và trong bài viết này, hãy cùng tìm hiểu về một sự lên ngôi khác, một phong cách chuyển đổi từ kiến trúc lên đồ họa và giao diện người dùng khác có tên Bauhaus.
Là một phong cách kiến trúc ra đời từ rất sớm tại Đức, Bauhaus đã gây được ấn tượng tương tự như Brutalism khi loại bỏ sự cầu kỳ, các chi tiết nhỏ và những đường cong uyển chuyển... nhằm mang tới một thiết kế đơn giản, cứng cáp và mạnh mẽ hơn.
Bauhaus ra đời từ những năm 20 của thế kỷ trước tại Đức và được xem như cuộc cách mạng trong lĩnh vực kiến trúc khi các nhà thiết kế muốn thoát ly khỏi sự ảnh hưởng của phong cách nghệ thuật Châu Âu cổ điển.

Ảnh: Website Future London Academy
Tôn trọng sự đơn giản
Nguyên tắc quan trọng hàng đầu của Bauhaus là các hình dáng thiết kế bên ngoài cần phải đảm bảo chức năng chính xác bên trong. Trào lưu này được xem là sự kế thừa của Minimalism khi các thành phần dư thừa không có vai trò biểu thị chức năng (mà chỉ sử dụng để trang trí) đều bị loại bỏ một cách tối đa.
Các dạng hình học cơ bản như vuông, tròn... được ưu tiên sử dụng thay vì sáng tạo ra các cấu trúc mới, khó triển khai. Việc áp dụng các khối hình học chính là một phần quan trọng trong phong cách này. Các quy ước tâm lý học liên quan đến hình dạng vì thế đặc biệt phát huy tác dụng ở Bauhaus.

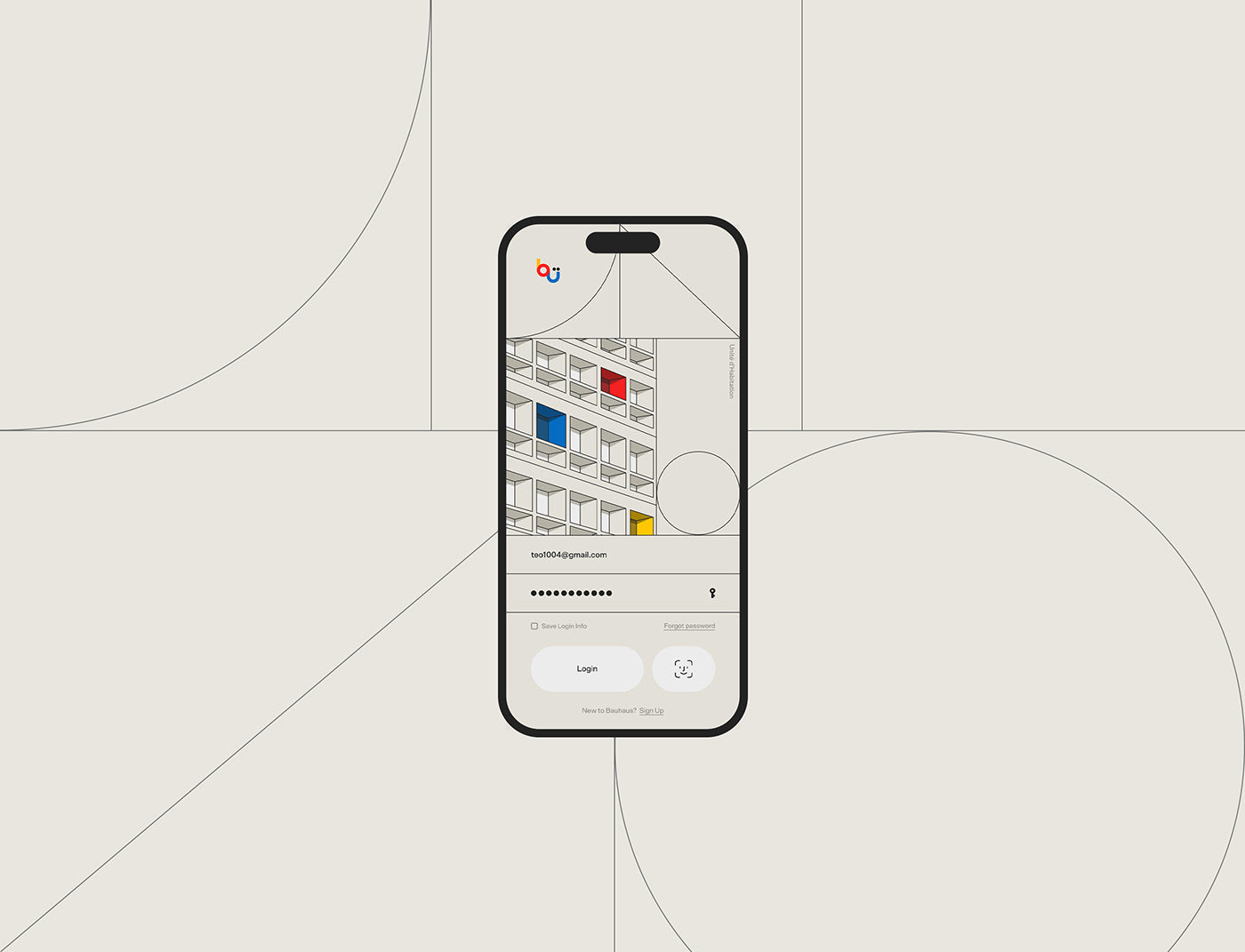
Ảnh: Behance Boeun Ryu
Ngoài ra, bạn sẽ không nhìn thấy các hiệu ứng phân tầng như đổ bóng hay chiều sâu. Không gian trên Bauhaus dường như được dàn phẳng ra với các đối tượng hiếm khi chồng lấn lên nhau mang tới sự mạch lạc và rõ ràng tối đa.
Văn bản, bố cục đột phá
Bauhaus trong giao diện người dùng đặc biệt chú trọng đến việc sử dụng các con chữ và khả năng tương phản. Các tiêu đề, phần bổ sung được tách biệt rõ ràng nhờ kích thước, màu sắc và hạn chế các chi tiết dư thừa.

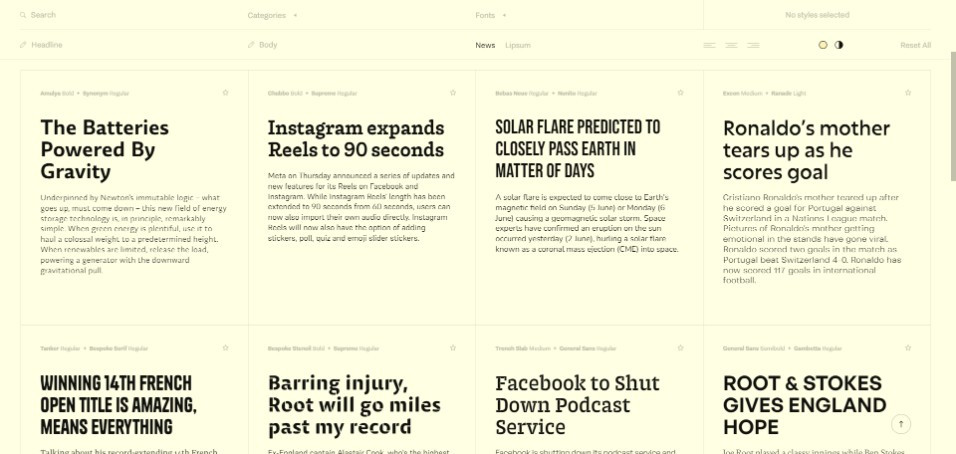
Ảnh: Website Fontshare
Trên cùng một không gian của Bauhaus, nhà thiết kế cần tìm kiếm sự đột phá trong các thử nghiệm bố cục mới lạ, không quá đặc biệt như Neubrutalism nhưng vẫn phần nào phá vỡ các kết cấu giao diện truyền thống. Sự ngay ngắn dựa trên đường kẻ vẫn rất quan trọng nhưng bạn hoàn toàn có thể đặt để các nội dung ở nhiều vị trí khác nhau mà không cần quá quan tâm đến khả năng tiếp cận của chúng đối với người dùng.
Màu sắc hoài cổ
Một cái nhìn dễ nhận ra ở Bauhaus là phong cách này thường hay được sử dụng với bảng màu mang nét hoài cổ dựa trên các bộ mã màu cơ bản: đỏ, xanh lá, xanh dương và vàng bên cạnh sắc thái trắng và đen truyền thống.
Nguồn: Boeun Ryu
Các nhà thiết kế ngày nay thường sử dụng bộ màu trên với độ tương phản cao để mang đến cho sản phẩm của mình sự hiện đại nhưng không phá vỡ nét cổ điển độc đáo. Các hình minh họa cũng ít sắc thái hơn, đơn giản hơn, giảm tần suất xuất hiện và đôi khi được trình bày dưới dạng đen trắng.
Dưới đây là một số trang web được thiết kế dựa trên phong cách Bauhaus giúp bạn tham khảo và có cái nhìn chính xác hơn về trào lưu này.
Khác với nét trẻ trung của Neubrutalism, Bauhaus mang đến cảm giác về sự tinh tế, sang trọng và trưởng thành hơn, phù hợp với những sản phẩm hướng tới đối tượng khác hàng cao cấp, trân trọng sự độc đáo và đơn giản.
Hy vọng với những tìm hiểu và chia sẻ kể trên từ Interfase, bạn có thể phần nào tìm thấy sự hứng thú và niềm đam mê với phong cách thiết kế này và tạo ra nhiều sản phẩm độc đáo, đột phá cho giao diện người dùng trong tương lai.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







