Vận dụng định luật Miller trong thiết kế trải nghiệm người dùng

Có rất nhiều các định luật được các nhà nghiên cứu tâm lý và hành vi người dùng đưa ra trong hàng thập kỷ qua. Tất cả chúng được hình thành dựa trên các nghiên cứu về thói quen, thể trạng cũng như điều kiện sử dụng của con người và tất nhiên, tất cả đều có những cơ sở cũng như ưu điểm đáng để lưu ý trong quá trình hình thành sản phẩm dành cho các nhà thiết kế.
Trong bài viết này, hãy cùng Interfase khám phá một định luật được gọi với cái tên Miller do Giáo sư George Armitage Miller tại đại học Princeton đưa ra vào năm 1956.
Theo nghiên cứu của ông, não bộ con người có khả năng ghi nhớ và phân tích tốt nhất nếu như chỉ đưa cho nó số lựa chọn không quá 7 khối thông tin (có thể nhiều hơn hoặc ít hơn 2 khối). Nếu như vượt khỏi ngưỡng này, các thông tin sẽ bắt đầu gây ra sự nhầm lẫn và có thể dẫn đến các lựa chọn không chính xác.
Như vậy, dựa theo định luật trên, các nhà thiết kế có thể tìm cách để cân bằng các lựa chọn trên cùng một giao diện để tạo ra các sản phẩm giúp người dùng dễ dàng theo dõi, ghi nhớ cũng như đưa ra lựa chọn chính xác hơn.
Mặc dù không xuất hiện cụ thể tuy nhiên, các giao diện ngày nay đa phần tuân thủ định luật này như một cách khá ngẫu nhiên hoặc cũng có thể có chủ đích.

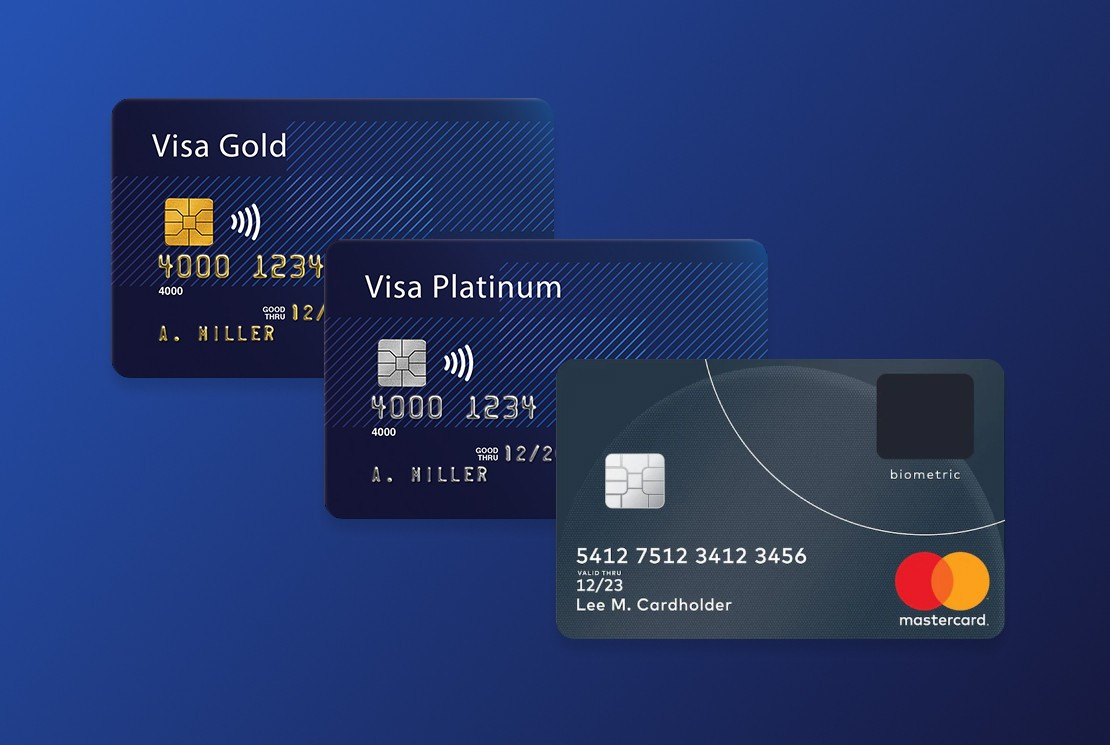
Các dãy số dài được chia nhỏ để dễ dàng ghi nhớ. Ảnh: Interfase
Ví dụ, với một số điện thoại dài khoảng 10 ký tự, người ta thêm vào các khoảng trắng phân tách giữa 3 số đầu và 7 số cuối để giúp người đọc dễ nhớ hơn. Hay ví dụ như với tài khoản ngân hàng cũng tương tự, cứ mỗi 4 số sẽ được tách ra để tạo thành một cụm nhằm giảm tải khả năng xử lý một dãy quá dài với người dùng.
 |  |
Định luật này cũng được vận dụng trong việc phân chia vùng xem trên các giao diện lớn như trang web dành cho máy tính để bàn. Trên một màn hình quá rộng, với việc chia các đối tượng ra thành các vùng nhỏ hơn và nhóm chúng lại tạo ra cảm giác của sự tập trung và dễ dàng nắm bắt thông tin một cách chính xác.

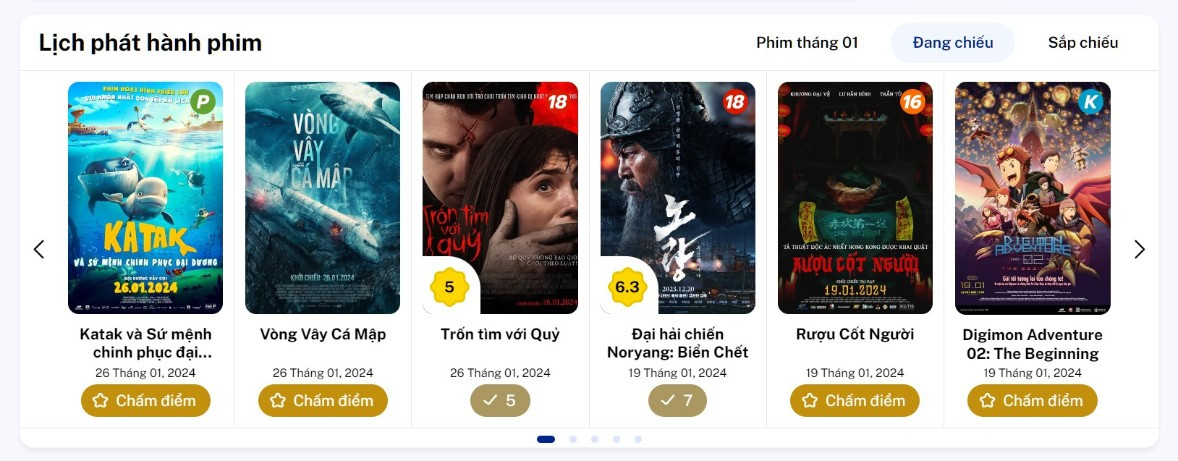
Các thanh trượt giảm thiểu việc đưa ra quá nhiều lựa chọn tuy nhiên vẫn đảm bảo lượng thông tin bổ sung cho người sử dụng trong trường hợp họ muốn khám phá thêm. Ảnh: Website Cinematone
Các dạng thanh trượt ngày nay cũng được thiết kế để nhóm từng thành phần có thông tin tương tự nhau vào một nhóm. Trong đó, cứ khoảng 5 đến 6 khối sẽ xuất hiện đồng thời trong khi phần còn lại được ẩn đi để người xem dễ dàng nắm bắt mà không bị ảnh hưởng quá nhiều bởi các lựa chọn khác.

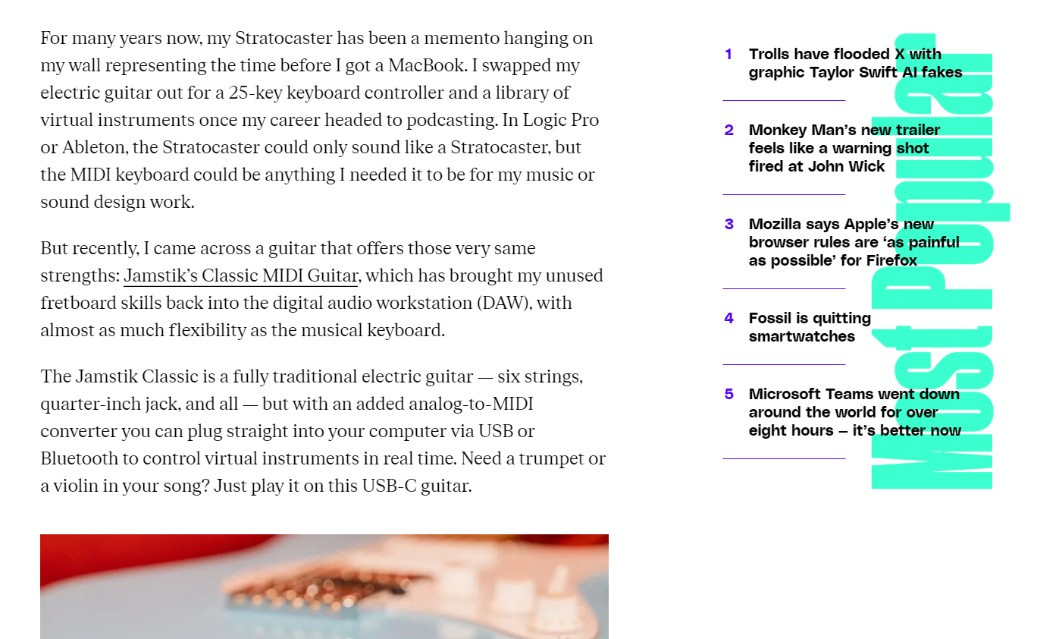
Các bài viết thường được chia đoạn ngắn nhằm tăng cường khả năng nắm bắt thông tin cho người đọc. Ảnh: Website The Verge
Với các bài viết dài, người ta sẽ chia đoạn văn bản ra thành các khối với số dòng thường ít hơn để người đọc dễ theo dõi thay vì phải liên tục thu nạp một lượng lớn dữ liệu một cách ồ ạt.

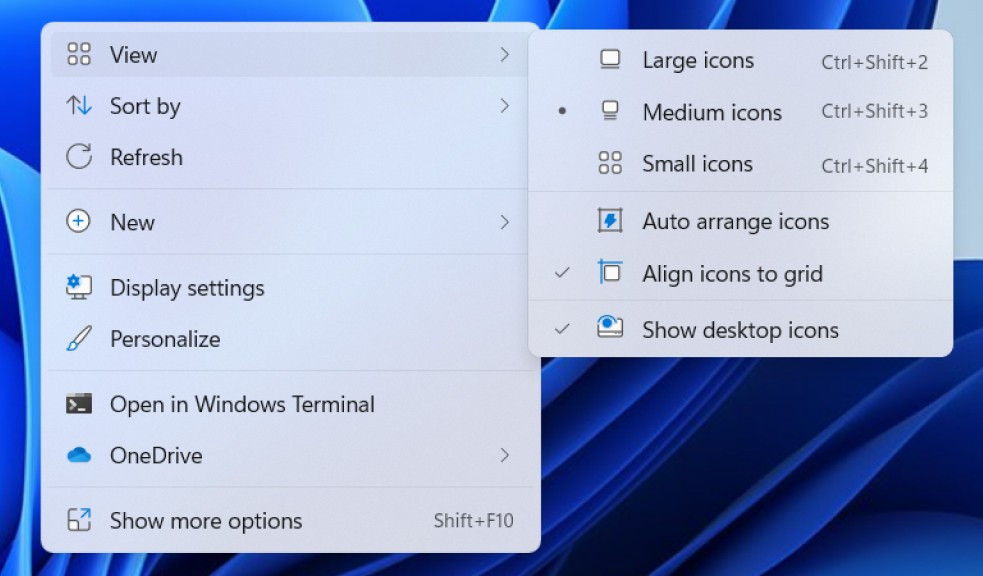
Menu ngữ cảnh trong Windows 11 có ít tùy chọn đồng thời phân chia các đối tượng thành từng nhóm riêng biệt. Ảnh: Digital Citizen
Nguyên tắc chia nhóm đối tượng này cũng được nhìn thấy trong hầu hết các giao diện ngày nay như trong menu ngữ cảnh trên Windows khi các đường phân đoạn được đưa vào vừa giúp cho sản phẩm gọn gàng vừa giảm thiểu thời gian não bộ con người xử lý dữ liệu để tìm ra lựa chọn phù hợp.
Tất nhiên, định luật Miller kể trên ngày nay được nhìn thấy thường xuyên và dường như chúng trở nên chính xác một cách kỳ lạ với đa phần các giao diện hiện đại. Tuy nhiên, việc có áp dụng hay không vẫn còn tùy thuộc vào mỗi sản phẩm do tính chất phức tạp khác nhau của từng hệ thống.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







