Chọn một phong cách nhất quán cho tất cả biểu tượng

Có rất nhiều phong cách khác nhau trong thiết kế biểu tượng dành cho giao diện người dùng và cho đến nay, không có quy định nào cụ thể về cách lựa chọn một phong cách nhất định. Tuy nhiên, tại một số thời điểm, những kiểu dáng thịnh hành nhất của biểu tượng thường đi theo xu hướng của một số ứng dụng/ trang web nổi tiếng cũng như bị tác động phần lớn bởi nguyên tắc thiết kế của những hệ điều hành phổ biến trên thị trường.

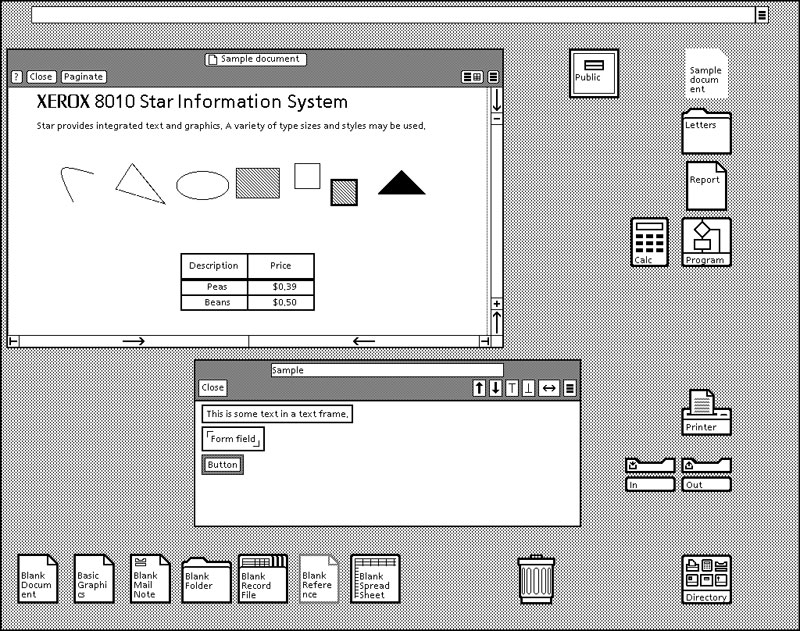
Giao diện người dùng trên Xerox Star, một trong những thiết bị máy tính có đồ họa đầu tiên được bày bán rộng rãi. Ảnh: interface-experience
Trong buổi ban đầu của biểu tượng, hình dạng đơn giản với các ô pixel lớn và chủ yếu là đen trắng phản ánh khả năng hiển thị đồ họa của các mẫu máy tính thời điểm đó. Các nhà thiết kế chủ yếu sử dụng các hình ảnh đơn giản, kết hợp với con chữ để cho ra đời các biểu tượng giúp người dùng dễ nắm bắt thông tin cũng như tăng tính thẩm mỹ cho sản phẩm. Dẫu vậy, qua quá trình dài phát triển dài hơi, ngày nay, các biểu tượng được chi tiết hóa với khả năng hiển thị đẹp mắt hơn trên các màn hình có độ phân giải cao, dải màu rộng.
Các phân loại dưới đây áp dụng cho sản phẩm thiết kế hiện nay và được nhìn thấy trên hầu hết các giao diện người dùng phổ biến.
Phân chia theo thuộc tính
Outline (Đường viền)
Ảnh: Interfase
Phong cách này được sử dụng chủ yếu trong các thiết kế ứng dụng/ trang web ngày nay và có mặt trong hầu hết các hệ điều hành từ điện thoại di động đến máy tính. Đặc trưng của Outline, giống như tên gọi là sử dụng các đường viền nhằm mô tả lại hình dạng của đối tượng mà icon này muốn truyền tải.
Kiểu Outline có lợi thế lớn bởi nó có thể vẽ lại được nhiều hình dáng phức tạp ngay cả khi chúng đã được giản lược đi một cách tối đa. Phong cách này cũng trở nên được ưa chuộng bởi độ phân giải màn hình ngày một cao hiện nay, giúp hiển thị chính xác các đường viền của icon mà không sợ bị nhòe hay vỡ nét.
Fill/ Glyph (Hình khối)
Ảnh: Interfase
Phong cách này sử dụng các khối màu đồng nhất để mô tả lại vật thể. Đây gần như là một mặt ngược lại của kiểu Outline và chính vì thế, nhược điểm của dạng này là khó mô tả chính xác các hình có nhiều chi tiết phức tạp bên trong. Dẫu vậy, dạng Fill lại có lợi thế lớn trong việc phân biệt các biểu tượng với nhau, ngay cả khi đặt nó giữa hàng trăm biểu tượng khác hay ở nhiều kích thước, màu sắc khác nhau.
Combine (Kết hợp)
Ảnh: Interfase
Một dạng thiết kế kết hợp giữa Outline và Fill mang đến cơ hội cho các nhà sáng tạo giải phóng nhiều giới hạn và khắc phục nhược điểm của mỗi loại kể trên. Dạng này có thể vận dụng linh hoạt không gò bó theo tiêu chuẩn tuy nhiên cũng cần lưu ý rằng để tạo ra một bộ biểu tượng mang tính đồng nhất và liền mạch với nhau, hãy đặt những quy ước nhất định về việc các vị trí nào thì dùng dạng Outline và vị trí nào nên kết hợp với Fill.
3D
Ảnh: Icons8
Thiết kế biểu tượng trong môi trường 3D với những hình dáng bám sát thực tế hoặc đưa vào thuộc tính chiều sâu giúp thiết kế trở nên ấn tượng và thu hút hơn. Tuy nhiên, loại biểu tượng này thường được sử dụng ở các môi trường đồ họa với kích thước lớn và linh hoạt cùng với đó việc tạo ra một biểu tượng như vậy cũng mất nhiều thời gian và công sức hơn so với các loại thông thường.
Phân chia theo màu sắc
Từ trái sang phải: Monochrome, Hierarchical, Multicolor, Gradient. Ảnh: Interfase
Monochrome (Đơn sắc)
Biểu tượng đơn sắc chỉ sử dụng một màu duy nhất để lấp đầy các khoảng đặc của thiết kế. Đây được xem là cách thức đơn giản và dễ sử dụng nhất trong thiết kế và việc chọn chỉ một màu giúp cho biểu tượng dễ dàng thích ứng với nhiều yêu cầu và môi trường làm việc khác nhau.
Hierarchical (Thứ cấp)
Dạng này sử dụng một màu sắc cho tất cả các khoảng đặc của thiết kế tuy nhiên độ trong suốt của sắc độ có thể điều chỉnh tùy thuộc vào khả năng của nhà sáng tạo. Phong cách giúp cho các đối tượng dễ dàng phân biệt hơn đồng thời làm nổi bật khi có từ 2 chi tiết cùng xuất hiện trong một biểu tượng trở nên.
Multicolor (Đa sắc)
Bạn có thể sử dụng mọi màu sắc để đưa vào từng chi tiết trong thiết kế mà không bị giới hạn. Phong cách này giúp các biểu tượng được tách biệt cũng như khả năng hiển thị đa dạng hơn tuy nhiên việc sử dụng như vậy đôi khi tạo ra thách thức với những nền tảng, môi trường khác nhau đặc biệt là với chế độ ban đêm hoặc trên những phông nền phức tạp, có nhiều chi tiết.
Màu chuyển tiếp (Gradient)
Màu chuyển tiếp tạo nên hiệu ứng thị giác ấn tượng cho các icon trong thiết kế và mang đến nhiều sắc thái đặc biệt hơn so với dạng Đa sắc. Tuy nhiên, việc vận dụng Gradient trong các sản phẩm đòi hỏi nhiều kỹ năng và kinh nghiệm cũng như không phải nền tảng nào, sản phẩm nào cũng có thể hiển thị chính xác các đoạn màu chuyển tiếp.
Phân chia theo hình dạng
Từ trái sang phải: Rounded, Sharp. Ảnh: Interfase
Góc nhọn (Sharp)
Dạng này sử dụng góc nhọn ở các điểm giao nhau của hai đoạn thẳng. Hình dạng này khiến cho thiết kế tương đối cứng cáp và truyền tải thông điệp mạnh mẽ, dứt khoát.
Góc bo (Rounded)
Dạng thiết kế này mang tính chất mềm mại hơn khi các góc và điểm giao nhau được bo tròn theo một tỉ lệ nhất định. Phong cách này giúp cho các biểu tượng mềm mại và thân thiện hơn với người sử dụng. Theo thuyết hình học, các hình khối tròn hoặc gần tròn tạo ra sự liền mạch và an toàn hơn cho người sử dụng vì vậy dạng này hiện đang được nhiều ứng dụng và trang web áp dụng.
Như vậy, bước đầu tiên trong việc thiết kế một bộ biểu tượng là người sáng tạo cần chọn cho mình một phong cách và áp dụng nó cho tất cả các đối tượng trong sản phẩm của mình. Chỉ khi tự định nghĩa và lựa chọn được điều đó, thành phẩm sau cùng mới đạt sự đồng nhất và khả năng hiển thị đẹp mắt, phù hợp với yêu cầu của ứng dụng/ trang web mà mình đang làm việc.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







