Quy tắc 60-30-10 trong sử dụng màu sắc của thiết kế giao diện là gì?

Về cơ bản, như trong tên gọi, nguyên tắc 60-30-10 khá dễ hiểu khi cho nó rằng, trên cùng không gian giao diện, chỉ nên có 3 màu sắc được sử dụng với tỉ lệ phân bổ sẽ lần lượt là: 60% cho màu chủ đạo, 20% cho lớp màu phụ và 10% còn lại sẽ dành cho các chi tiết điểm nhấn với sắc thái nổi bật hơn.
Theo FreeCodeCamp, nguyên tắc 60-30-10 mang đến nhiều lợi ích đối với giao diện người dùng trong đó bao gồm:
Nhấn mạnh các yếu tố chính/ phụ: Trong khi lớp màu 60% sẽ mang đến sắc thái chung cho thiết kế, lớp màu phụ bổ sung cho các chi tiết nổi bật nhưng không quá khác biệt trên đó. 10% còn lại dành cho các vị trí quan trọng, các điểm cần lưu ý và thao tác đặc biệt.
Khả năng cân bằng thị giác: Để đạt được sự cân bằng thị giác trong thiết kế, một màu hay thành phần không được lấn át các đối tượng còn lại. Và quy tắc này giúp đảm bảo mang lại cảm giác cân bằng nhờ khả năng phân bổ tỷ lệ phần trăm hợp lý cho mỗi màu.
Đơn giản và nhất quán: Việc có 3 màu được thiết lập giúp đơn giản hóa quá trình thiết kế. Nó thu hẹp các lựa chọn của bạn và ngăn chặn sự kết hợp quá mức của màu sắc.

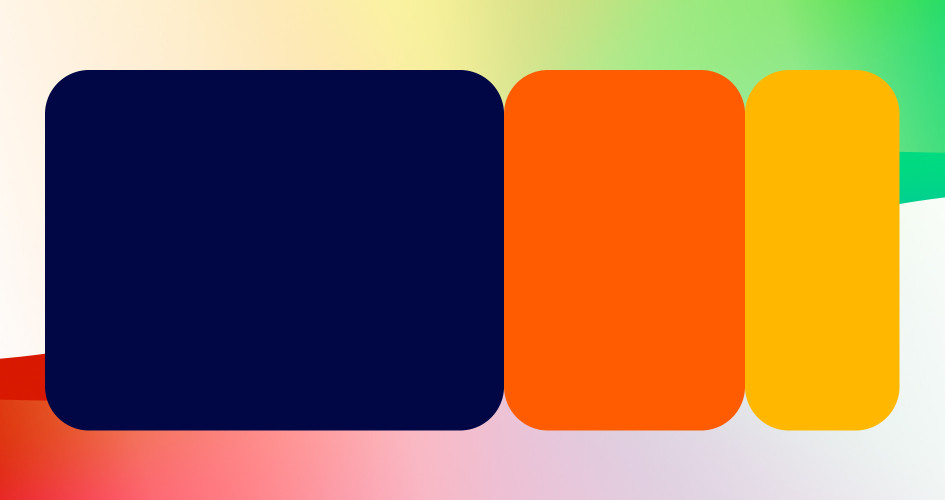
Ví dụ về nguyên tắc 60-30-10 được sử dụng trên website của Rolex. Ảnh: Interfase
Vậy làm cách nào để sử dụng nguyên tắc 60-30-10 một cách hiệu quả trong thiết kế?
Điều đầu tiên cần lưu ý rằng, màu sắc ảnh hưởng đến trải nghiệm người dùng một cách trực tiếp và lâu dài. Vì thế, nó không chỉ là thành phần cần được xem xét một cách cẩn thận mà còn cần được nghiên cứu nghiêm túc trong quá trình kiểm thử sản phẩm sau khi đã phát hành.
Để tạo ra nguyên tắc 60-30-10, bạn trước hết cần phải phát triển một bộ màu (Palettes) tiêu chuẩn cho sản phẩm mình đang làm việc. Nó thường dựa trên bộ nhận diện của thương hiệu hoặc màu sắc của biểu trưng. Từ đó chọn ra các lớp màu cần thiết.
Màu chính: Do chiếm 60% không gian thiết kế, các màu sắc này thường là màu trung tính, cũng có thể là màu trắng hoặc đen tùy theo yêu cầu và môi trường làm việc. Do được nhìn thấy nhiều nhất, chúng sẽ đảm nhiệm vai trò làm nền cho ứng dụng/ trang web. Và để trải nghiệm không gây cảm giác khó chịu về lâu dài, màu chính nên có ít độ tương phản và tránh sử dụng các tông màu quá nóng hay rực rỡ.
Màu phụ: 30% không gian có sử dụng màu sắc còn lại được nhìn thấy ở các lớp màu rộng, các khối bao bọc đối tượng có diện tích lớn trên trang. Màu sắc này thường phải dễ phân biệt với nền giúp người dùng dễ dàng khám phá các đối tượng.
Màu điểm nhấn: Đây là màu sắc quan trọng, giúp mang đến sự ấn tượng đặc biệt cho thiết kế. Các chi tiết quan trọng như phím bấm, biểu tượng (logo) hay các vị trí cần nhấn mạnh với hàm ý đặc biệt thường sử dụng màu sắc này. Độ tương phản giữa màu điểm nhấn và màu phụ/ màu chính thường rất cao để người dùng nhận ra ngay vị trí và vai trò quan trọng của chúng trên trang.

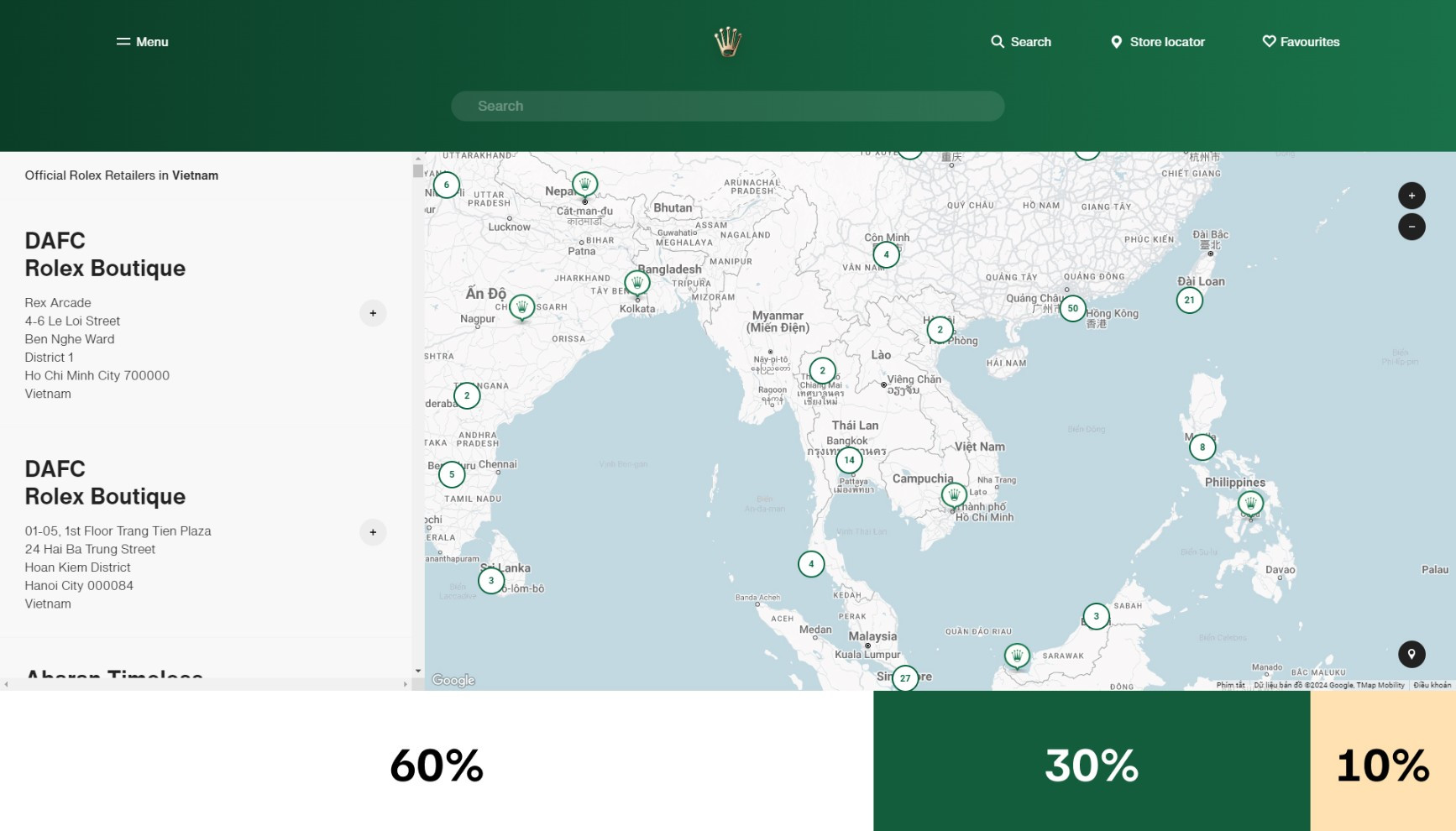
Nguyên tắc 60-30-10 được hầu hết các ứng dụng/ trang web phổ biến sử dụng. Ví dụ về giao diện Spotify. Ảnh: 9to5Mac, Đồ họa: Interfase
Lưu ý rằng, mặc dù quy tắc 60-30-10 chỉ khuyến khích sử dụng 3 màu sắc trên một không gian thiết kế tuy nhiên ngày nay, các đối tượng trên khung làm việc thường tương đối phức tạp và nhiều chi tiết, bạn vẫn có thể bổ sung các sắc độ trong cùng một dải của màu để phong phú thêm lựa chọn sáng tạo.
Một lưu ý khác trong quá trình lựa chọn và phân bổ màu sắc cho thiết kế chính là khả năng tương phản giữa các đối tượng. Độ tương phản hợp lý giúp văn bản dễ đọc và cải thiện tốc độ truyền tải thông tin trên trang, vì thế dù bạn chọn màu sắc nào, chúng vẫn cần phải đảm bảo tiêu chí này.
Một số nguyên tắc phối màu dựa trên bánh xe (Color Wheel) có thể phần nào truyền cảm hứng cho bạn ví dụ như dạng chia Triad với 3 màu đối xứng nằm ở 3 góc của vòng trong màu. Cách lựa chọn này có thể tạo ra các lớp màu hợp lý và hài hòa. Tuy nhiên nếu thiết kế của bạn đã sử dụng màu chính là trắng hoặc đen, bạn có thể cân nhắc sử dụng sang các dạng chọn khác có ít màu hơn như Monochromatic hay Complementary.

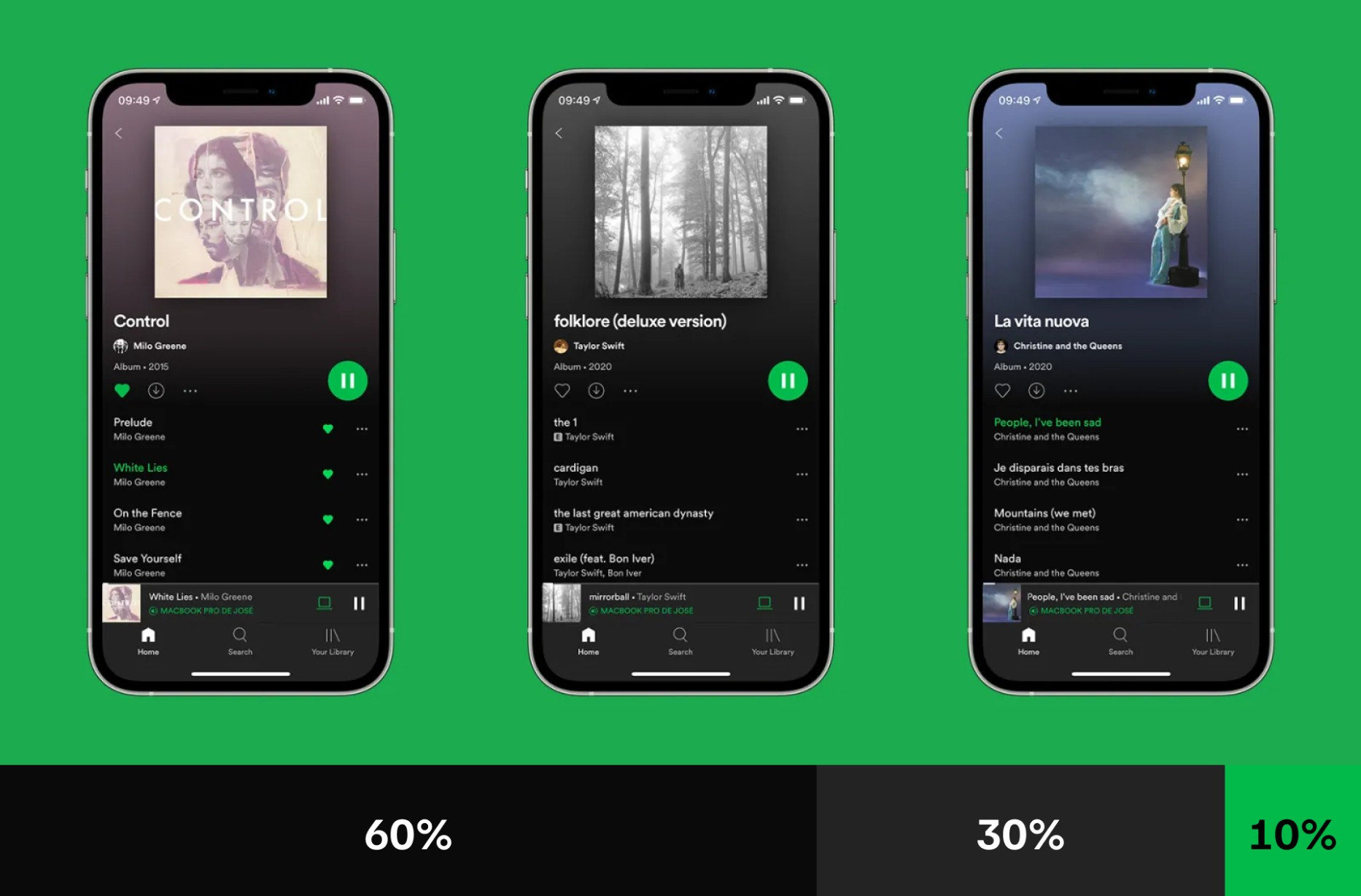
Cách chia Complementary trên bánh xe màu có thể tìm ra 2 màu bổ sung cho thiết kế của bạn. Công cụ: Designs.ai
Việc sắp xếp các màu sắc thường dựa theo cảm nhận và thói quen làm việc cá nhân và có thể không hoàn toàn chính xác với tất cả các phong cách mà nhà thiết kế lựa chọn. Đối với một không gian làm việc phẳng thông thường, 60-30-10 có thể hoạt động tốt tuy nhiên với những phong cách như Neubrutalism hay Pop-Art hoặc Maximalism, nguyên tắc này có thể không thể mang lại hiệu quả chính xác.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







