Lưu ý về sử dụng màu sắc trong thiết kế giao diện người dùng

Trong bối cảnh hàng loạt các ứng dụng đều ngày càng trở nên giống nhau về trải nghiệm, bố cục thậm chí là tính năng và phong cách thiết kế, việc tận dụng màu sắc luôn là yếu tố đơn giản và quan trọng hàng đầu giúp sản phẩm trở của bạn trở nên đẹp mắt cũng như khác biệt hơn trong mắt người sử dụng.
Tuy nhiên, khác với các lĩnh vực thiết kế khác như in ấn, trò chơi hay nghệ thuật quảng cáo, thiết kế giao diện người dùng hiện nay vẫn cần tập trung vào việc đơn giản hóa các yếu tố đồ họa nhằm tạo ra môi trường gọn gàng nhất để người dùng có thể sử dụng một cách nhuần nhuyễn, thường xuyên.
Sử dụng ít màu sắc
Trong một bài đăng mới đây từ Apple, nhà sản xuất thiết bị di động hàng đầu thế giới đặt việc sử dụng "tiết kiệm" màu sắc là yếu tố cân nhắc hàng đầu cho thiết kế. Điều này được hiểu là các bản vẽ cần tránh việc đưa vào quá nhiều màu sắc khác biệt để không khiến cho trải nghiệm của ứng dụng (không phải trò chơi) trở nên thiếu rõ ràng.

Ảnh: Interfase
Theo Interfase, trong một giao diện thông thường, chỉ nên có từ 1 đến 2 màu sắc nổi bật. Các thành tố khác sẽ kế thừa sắc độ điều chỉnh từ màu chủ đạo nói trên cũng như xen kẽ với việc sử dụng thang màu xám. Điều này chỉ áp dụng với các thành phần cơ bản của giao diện người dùng chứ không xét với cả các đối tượng đa phương tiện khác như hình ảnh hay video...
Độ tương phản
Mỗi màu sắc khác nhau đều mang đến những trải nghiệm khác nhau tuy nhiên yếu tố dễ đọc vẫn là ưu tiên hàng đầu. Trong mỗi điều kiện phần cứng, màn hình, ánh sáng trong nhà - ngoài trời... màu sắc cũng sẽ cho ra hàng loạt sai khác và điều này ảnh hưởng trực tiếp đến trải nghiệm người dùng.

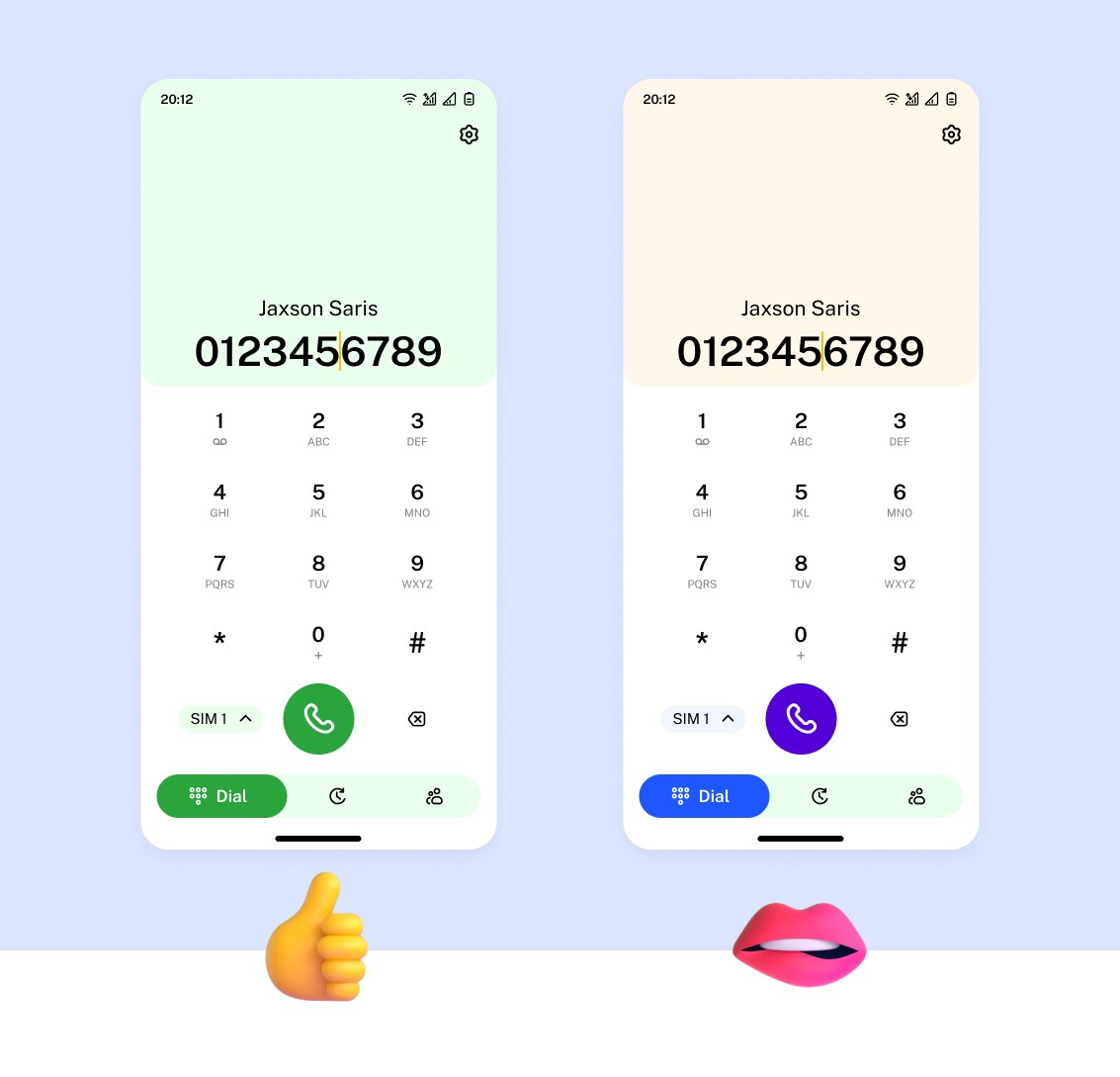
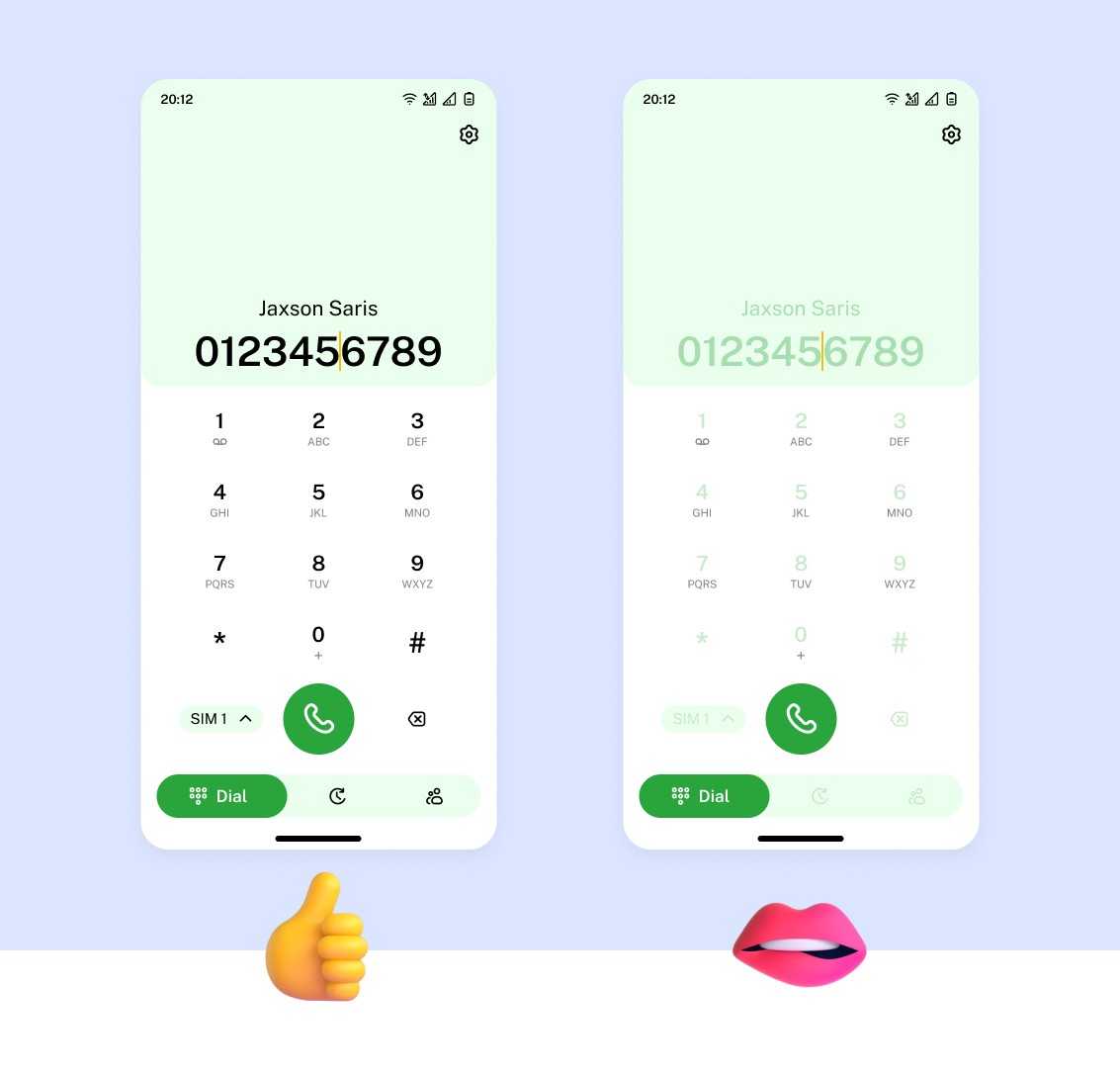
Ảnh: Interfase
Vì vậy, để tránh việc tạo ra các sai số quá lớn, việc xem xét đến chỉ số độ tương phản vẫn là yếu tố quan trọng hàng đầu. Độ tương phản càng lớn, sự phân tách giữa các đối tượng càng nhiều, đặc biệt là với các thành phần nằm chồng lấn lên nhau. Ngoài ra, độ tương phản lớn hơn cũng giúp thiết kế nhìn thấy rõ ràng trong mọi điều kiện ánh sáng, bộ lọc màu...
Tuy nhiên, để đảm bảo yếu tố thẩm mỹ, việc sử dụng độ tương phản quá cao sẽ khiến thiết kế trở nên thiếu thân thiện. Các đường ranh quá rõ nét sẽ khiến người dùng trở nên khó chịu khi nhìn lâu vì vậy, tránh sử dụng các màu cơ bản vào thiết kế cũng là một lựa chọn hợp lí. Sử dụng các lớp màu pha hoặc giảm sắc thái sẽ giúp tạo ra một tổng thể hài hòa và đẹp mắt hơn.
Tránh phụ thuộc màu sắc
Màu sắc có khả năng truyền tải thông điệp ấn tượng và trực quan và nó đã xuất hiện trong hàng loạt các thiết kế từ trước đến nay. Ví dụ, màu đỏ thường gắn với các yếu tố có nguy cơ tiềm ẩn, các mối đe dọa, cảnh báo trong khi màu xanh lá được xem là thân thiện, an toàn và dễ chịu hơn. Tuy nhiên nếu chỉ sử dụng các màu sắc với mục đích truyền tải thông điệp vào thiết kế có thể khiến cho trải nghiệm người dùng bị đe dọa.

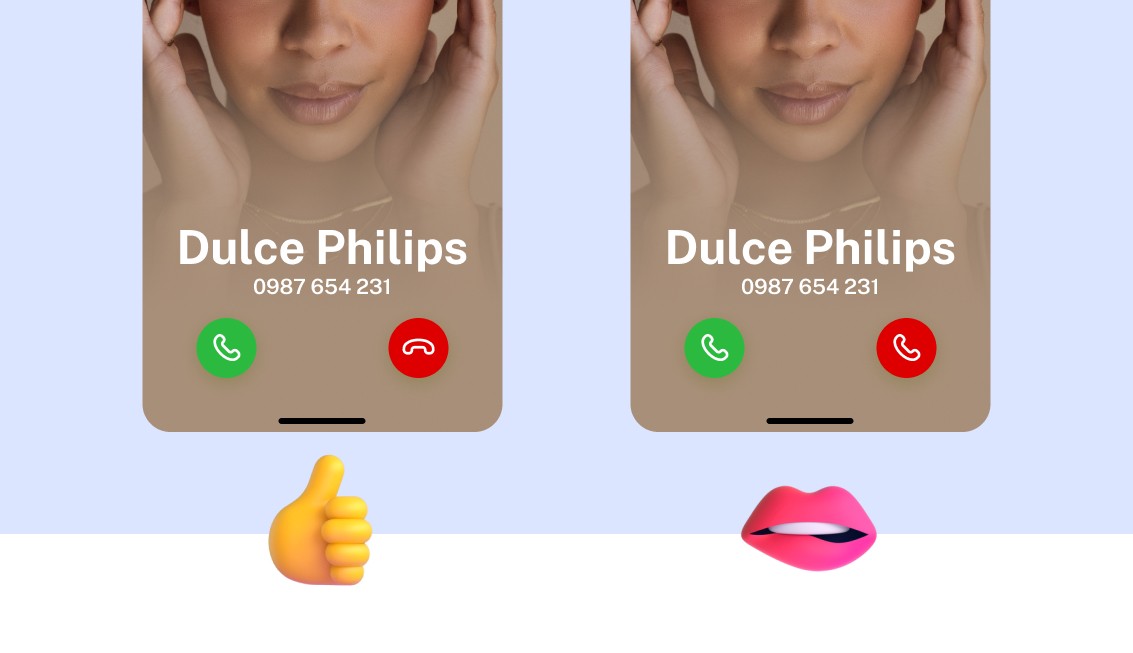
Ảnh: Interfase
Cụ thể, nếu muốn biểu hiện 2 thuộc tính khác nhau của cùng đối tượng thông qua nút chuyển bật/tắt, việc thay đổi màu sắc thôi chắc chắn là không đủ. Hay với trường hợp các biểu tượng, màu sắc đôi khi không ảnh hưởng đến tính biểu đạt của chúng. Cùng với đó, nếu lạm dụng màu sắc có thể khiến người dùng có bệnh lý về mắt không thể phân biệt chức năng cũng như trong các điều kiện ánh sáng mạnh, chúng cũng có thể trở nên khó phân biệt rõ ràng.
Ngoài ra, màu sắc ở mỗi một nền văn hóa khác nhau cũng tạo ra ấn tượng và cảm nhận khác nhau. Khi đó, việc linh hoạt thay đổi thiết kế nhằm thích ứng với từng đối tượng, thị trường khác nhau cũng giúp sản phẩm được đón nhận một cách rộng rãi và an toàn hơn.
Một trong những lưu ý quan trọng khác là việc tránh phụ thuộc vào các màu sắc mặc định của một ngôn ngữ thiết kế nhất định bởi chúng có thể không phù hợp với các hệ điều hành khác nhau cũng như không cố định và có thể thay đổi thông qua các bản cập nhật mới sau này. Việc lệ thuộc vào màu mặc định như vậy khiến cho bản vẽ có thể sai khác và cần liên tục cải tiến để theo sát các nhà phát hành.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







