Xu hướng ưu tiên tương phản cao trong thiết kế giao diện người dùng

Giao diện người dùng là một trong những yếu tố cực kỳ quan trọng trong thời đại con người tương tác nhiều hơn với các thiết bị điện tử có màn hình. Nó không chỉ xuất hiện ở các thiết bị đầu cuối mà người dùng phổ thông hay sử dụng như các ứng dụng vui chơi, giải trí... mà còn có mặt ở các hệ thống vận hành quan trọng, chuyên biệt và đóng góp giá trị to lớn cho nền kinh tế hiện đại.
Chính vì thế, giao diện người dùng cũng đang trở thành một lĩnh vực được các công ty đầu tư, nghiên cứu và phát triển một cách nghiêm túc. Môi trường này cũng trở nên cực kỳ sôi động và đặc biệt lý thú nhờ sự góp mặt của nhiều các phong cách khác nhau từ các nhà thiết kế trẻ trung, năng động, sáng tạo trên toàn cầu.
Một số hệ điều hành hàng đầu đã đều lần lượt giới thiệu bộ tiêu chuẩn và ngôn ngữ thiết kế của họ. Tuy nhiên, từ Android đến iOS và giờ là Microsoft, các hãng đều sử dụng nhiều các yếu tố đồ họa, hiệu ứng vào trong sản phẩm của mình khiến chúng trở nên đẹp mắt tuy nhiên lại có thể đánh mất tính tương phản cao, thứ có thể giúp người dùng dễ dàng quan sát và theo dõi thông tin.
Hãy xem một ví dụ dưới đây:
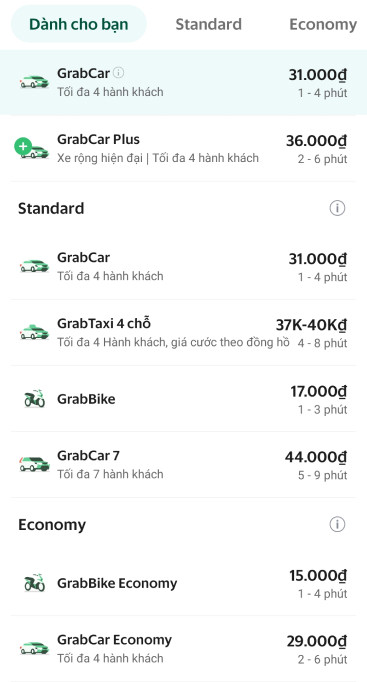
 |  |
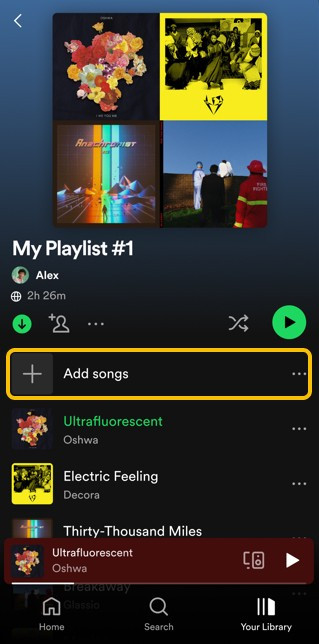
Trong hai hình ảnh trên, bên trái là ảnh chụp màn hình ứng dụng X (trước là Twitter) và phải là của Spotify. Hãy để ý vào khu được được đóng cung màu vàng.
Có thể dễ dàng nhận ra sự khác biệt trong phong cách thiết kế của hai ứng dụng này. Trong khi Spotify để một khung viền xám và đặt biểu tượng dấu cộng (+) của họ vào bên trong với độ tương phản chỉ đạt 6.8 thì X đã thiết kế một biểu tượng màu trắng với độ tương phản lên đến 17.3. Các kích thước văn bản của X cũng lớn, đậm nét đồng thời khoảng cách giữa các nhóm đối tượng cũng rộng rãi hơn rất nhiều so với Spotify.
 |  |  |
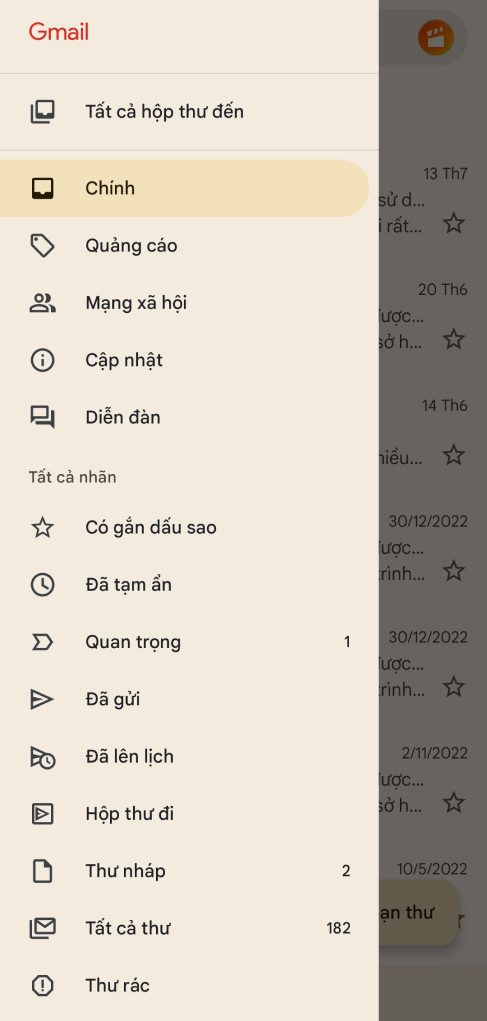
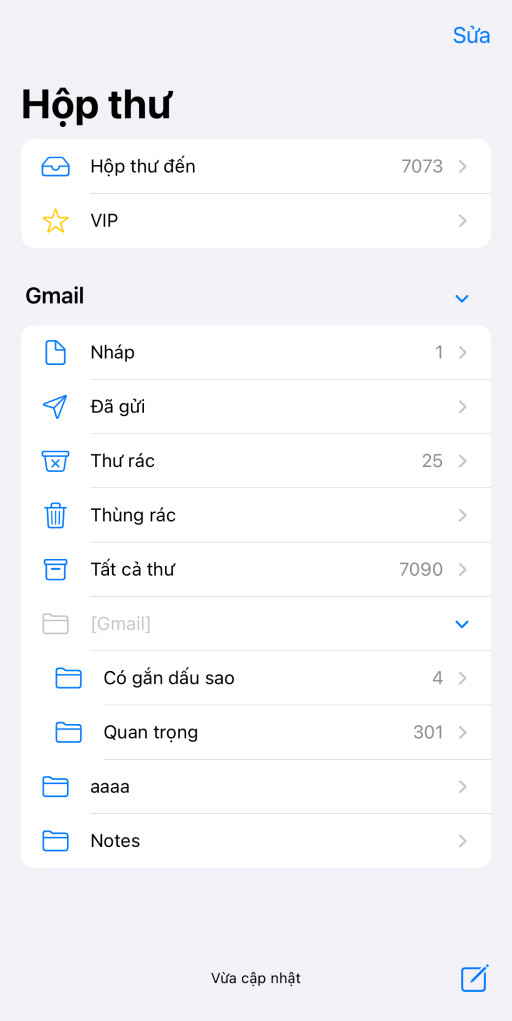
Một ví dụ khác về ngăn điều hướng của X (trái), Gmail (giữa) và Mail iOS (phải). Một lần nữa có thể thấy rằng, ứng dụng của X sử dụng các đoạn văn bản lớn hơn, đậm hơn, khoảng cách rộng rãi trên nền màu trắng, tạo ra sự chênh lệch tương phản cao (19.6) trong khi Gmail và Mail của iOS lại có phần màu nền cùng các biểu tượng khá nhạt và mảnh.
Văn bản của Gmail vẫn chỉ có độ tương phản thấp hơn (15.5) trong khi Mail của iOS lại có phần màu trắng trên nền xám có độ tương phản chỉ 1.11. Thiết kế của X cũng mang đến ít thông tin hơn trong khi cả hai ứng dụng còn lại xuất hiện khá nhiều lựa chọn trên cùng một kích thước màn hình do việc sử dụng kích thước chữ nhỏ và các hàng có chiều cao thấp.
Có thể thấy, xu hướng thiết kế hiện nay chủ yếu thêm vào các thuộc tính màu trung hòa (giống iOS hay Material Design, Fluent Design) như các lớp nền màu xám, đổ bóng hoặc điều chỉnh màu phím bấm, khung nhập, đường liên kết... sao cho phù hợp với nhận diện thương hiệu. Ngoài ra, kích thước văn bản cũng được tiết chế để hiển thị nhiều thông tin hơn trên một khung màn hình. Điều này đã khiến cho chỉ số chênh lệch tương phản phần nào giảm xuống.
 |  |
Dẫu vậy, một xu hướng mới gần đây mà Interfase tạm gọi là "Ưu tiên tương phản - Contrast Priority" cũng bắt đầu được nhiều nhà thiết kế áp dụng. Phong cách này được xem là có thể khắc phục hầu hết các nhược điểm thiếu tương phản của các thiết kế trước đây đồng thời tiết giảm rất nhiều các thuộc tính đồ họa, tăng cường khả năng xử lý của thiết bị.
Để có thêm cái nhìn trực quan hơn, hãy tiếp tục xem qua giao diện ứng dụng của Instagram và Threads. Môi trường chính bên trong hai ứng dụng này có rất ít màu sắc, ngoại trừ các hình ảnh do người dùng đăng tải, bạn hầu hết sẽ chỉ nhìn thấy chủ yếu là khoảng trắng và đen. Các nhóm nội dung được phân biệt nhờ khoảng cách và kích thước khác nhau của chúng.
Ngay cả với những biểu tượng thanh điều hướng khi chuyển trạng thái cũng chỉ được thể hiện bằng việc chuyển từ dạng đường viền (Outline) sang lấp đầy (Fill) mà không thêm vào các màu nhận diện giống như nhiều ứng dụng khác. Các màu sắc khác vẫn xuất hiện nhưng chỉ trên các chi tiết rất nhỏ, hạn chế và hầu hết đều không dùng để biểu hiện các chức năng quan trọng.
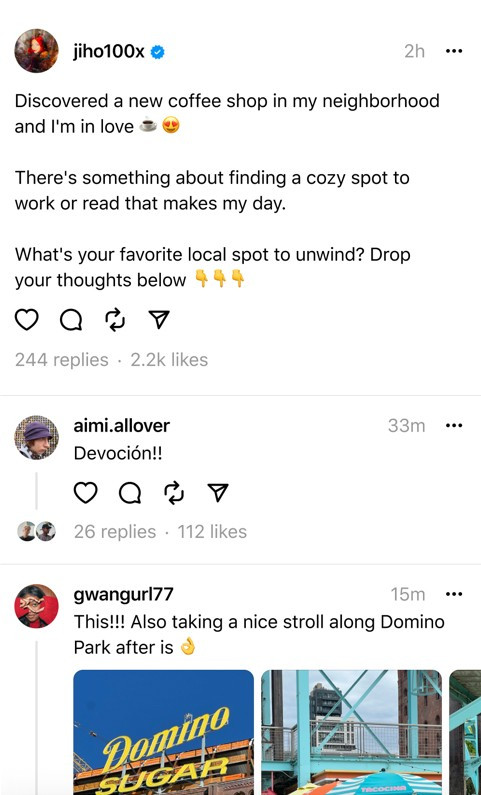
 |  |
Một đặc điểm khác của phong cách này đó là việc các thiết kế thường bố trí các đoạn văn bản có kích thước lớn, thứ bậc rõ ràng, ưu tiên chọn các màu sắc đậm, mạnh đặt trên phần nền chủ yếu là màu trắng giúp tạo ra khoảng chênh lệch tương phản rất lớn. Các đối tượng trên cùng một màn hình được thiết kế để giống như đang trải đều, không phân cấp, hạn chế hiệu ứng bóng đổ, đóng khung...
Các thiết kế này nhìn chung tạo ra cảm giác dứt khoát và cực kỳ rõ ràng. Nó cố gắng mang đến một trải nghiệm đơn giản nhất có thể, thậm chí đôi khi bị đánh giá là đơn điệu. Tuy nhiên, chính sự tiết chế đó lại giúp người dùng dễ dàng nắm bắt thông tin, tăng thời gian tương tác với sản phẩm.
Vậy những ứng dụng và trang web nào có thể áp dụng phong cách này?
Mạng xã hội: Đây là môi trường có nhiều thông tin được làm mới liên tục, trong đó đa dạng từ văn bản, hình ảnh đến video... Các chức năng của một mạng xã hội thường tương đối nhiều và phức tạp, thể hiện thông qua hàng loạt các nút bấm, liên kết, biểu tượng... Vì vậy, các yếu tố đồ họa cơ bản có thể nên được tiết giảm tối đa để người dùng tập trung vào các nội dung khác.
Phục vụ nhiều đối tượng: Nếu ứng dụng/ trang web phục vụ nhiều đối tượng người dùng ở các độ tuổi khác nhau trong đó có cả người già, người kém thị lực hay trẻ em, đây cũng là một lựa chọn thiết kế đáp ứng rất tốt. Với việc có độ tương phản lớn, kích thươc chữ lớn, khoảng cách rộng rãi... ứng dụng và trang web của bạn sẽ trở nên dễ theo dõi ngay cả trong nhiều điều kiện ánh sáng và môi trường khác nhau. Chế độ ban đêm cũng hoạt động tốt hơn và trực quan hơn với phong cách thiết kế này.
Trang tin tức, dữ liệu : Các tờ báo như The New York Times, CNN, Bloomberg... ngày nay cũng đều thiết kế dưới dạng ưu tiên độ tương phản cao. Các yếu tố đồ họa được loại bỏ một cách tối đa giúp độc giả không bị phân tâm bởi các đối tượng khác ngoài tiêu đề, hình ảnh và nội dung mà tờ báo đăng tải.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







