Xây dựng hệ thống lưới trong thiết kế giao diện người dùng

Hệ thống lưới từ lâu đã luôn được coi là nền tảng cơ bản và cần thiết trong việc phát triển giao diện trang web hay ứng dụng. Nó không chỉ giúp các thiết kế trở nên có hệ thống, ngay ngắn, phân chia rõ ràng mà còn mang đến cái nhìn minh bạch và trực quan nhất cho người sử dụng, giúp họ điều hướng chính xác cũng như xây dựng thói quen về việc sử dụng sản phẩm.
Nhờ xây dựng một hệ thống lưới (chứa các cột dọc và hàng ngang) ngay từ ban đầu, nhà thiết kế sẽ có thể nhanh chóng phát triển bố cục, sắp đặt đối tượng trên nhiều màn hình khác nhau. Cùng với đó, với hệ thống lưới phân cấp, trang web hay ứng dụng của bạn có thể đáp ứng đầy đủ cả ba yếu tố cơ bản mà Interfase cho rằng có thể giúp thiết kế giao diện trở nên thân thiện với người dùng: "dễ nhìn", "dễ hiểu" và "dễ điều hướng".
Hệ thống ngang hàng
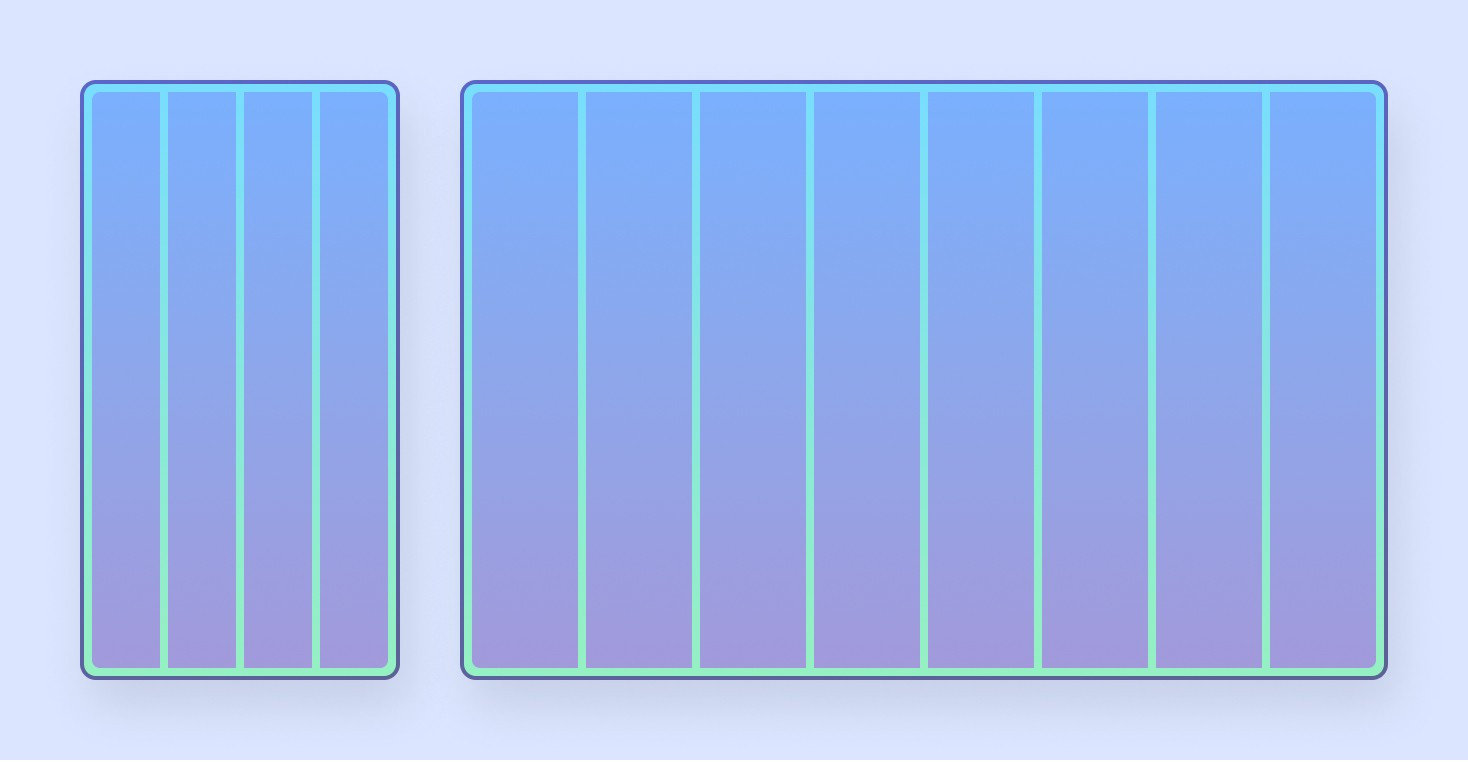
Theo một số tài liệu hướng dẫn, chẳng hạn như của Material Design 2 từ Google, nhà thiết kế có thể sử dụng hệ thống số chẵn (4, 8 hoặc 12) nhằm chia vùng hiển thị chính ra thành các cột bằng nhau giúp định hình bố cục của ứng dụng hoặc trang web. Tuy nhiên, cách chia này sau đã bị loại bỏ từ Material Design 3 để chuyển sang một dạng phân cấp, như đề cập bên dưới.

Hệ thống cột ngang hàng trong thiết kế giao diện. Ảnh: Interfase
Với ngôn ngữ thiết kế Fluent Design, Microsoft cũng khuyến nghị sử dụng hệ thống 12 cột tuy nhiên đây không phải là tiêu chuẩn chung mà chỉ là một gợi ý để các nhà thiết kế tham khảo. Bạn hoàn toàn có thể xây dựng các hệ thống lưới riêng để phù hợp với nhu cầu và tính chất của sản phẩm.
Hệ thống phân cấp
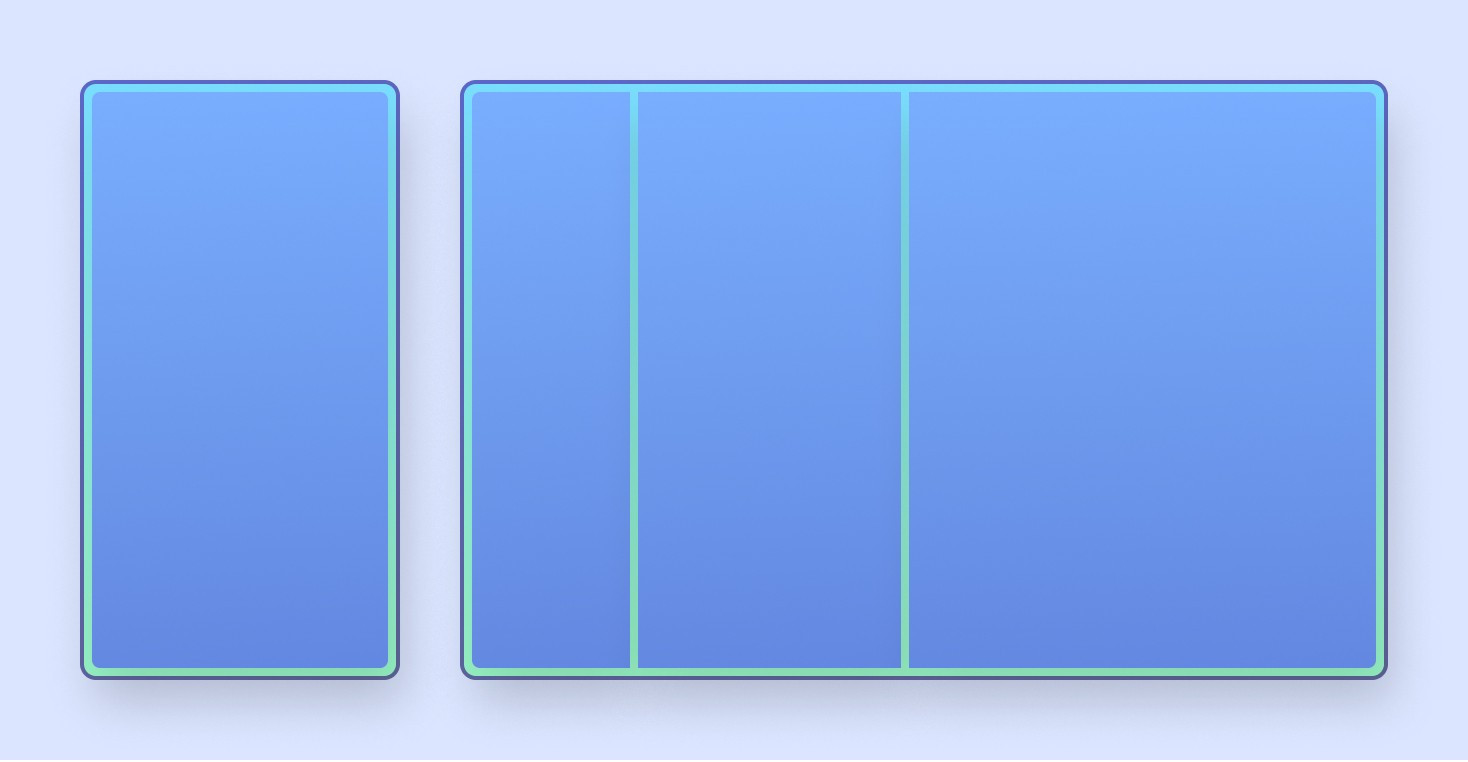
Phương pháp này không quy định việc chia các cột có độ rộng bằng nhau mà nó xác định theo vai trò của nội dung trong cột. Khi một cột chứa các thông tin quan trọng hơn được ưu tiên có kích thước lớn hơn và ngược lại. Cách chia này cũng thường tạo ra các cột dưới dạng số lẻ (3, 5 hoặc 7) thay vì số chẵn.

Cách chia cột với các số lẻ và độ rộng khác nhau. Ảnh: Interfase
Từ Material Design 3, Google đã giới thiệu cách chia này với việc đặt các đối tượng vào từng Pane có độ rộng khác nhau để xác định vai trò của chúng. Trong khi thanh điều hướng thường có kích thước bé hơn, vùng thông tin chính rộng hơn và được chia tùy theo kích thước màn hình của người dùng cũng như vai trò của loại thông tin mà chúng chứa đựng.
Cách này tương đối phù hợp với các trang web dạng tin tức nơi các bài viết quan trọng, nổi bật hay phần nội dung chính của tin tức cần được bố trí nằm trong một khu vực rộng hơn các đối tượng khác.
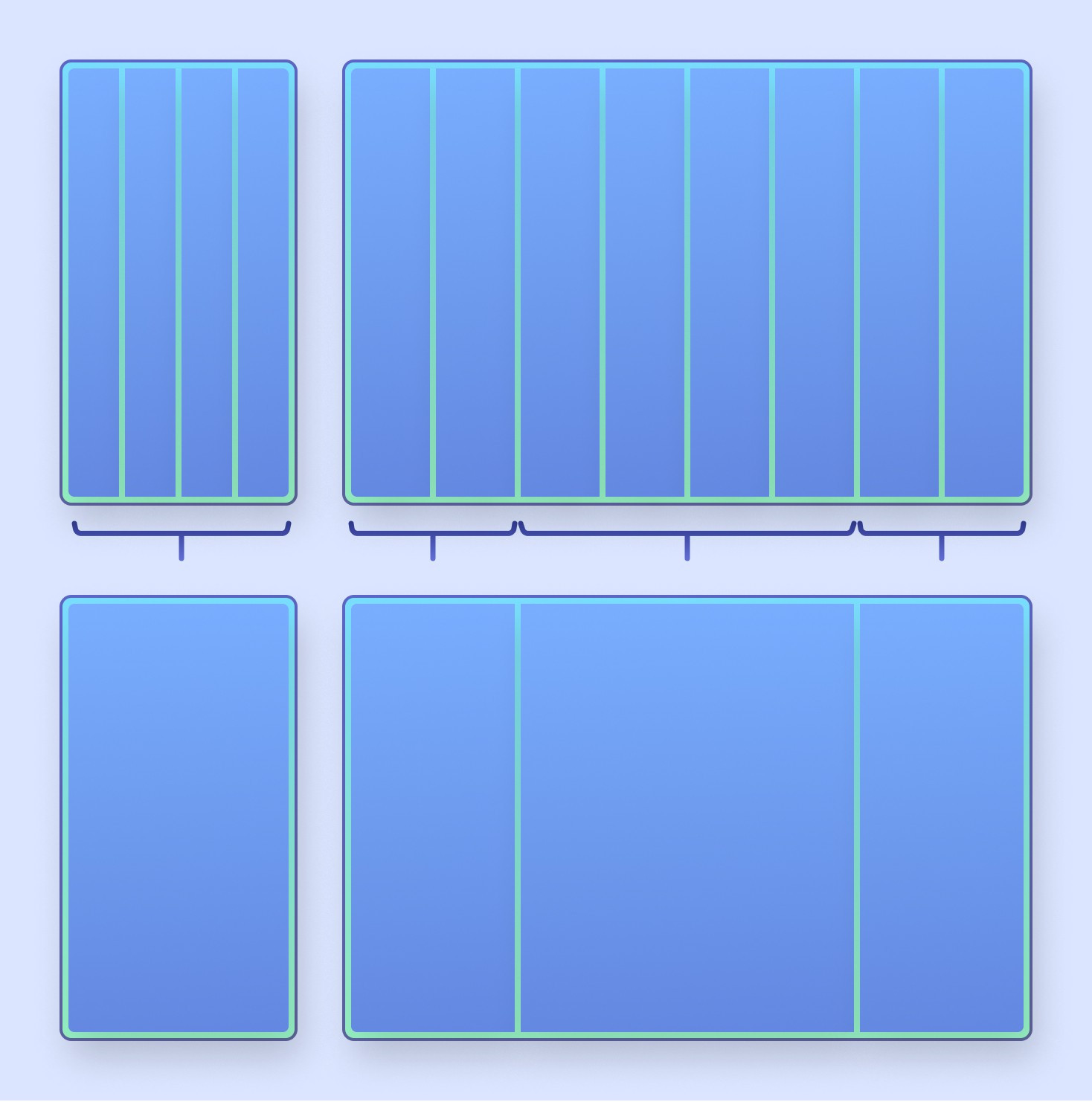
Người thiết kế cũng có thể sử dụng hệ thống ngang hàng để chia các cột bằng nhau theo số lượng lẻ sau đó nhóm lại để tìm ra bố cục hợp lý như ví dụ bên dưới đây.

Một ví dụ về việc gộp nhóm các cột ngang hàng để tạo ra lưới phân cấp. Ảnh: Interfase
Theo Interfase, đối với riêng các trang web có phân phối quảng cáo, độ rộng một cột trên các thiết bị có màn hình lớn như máy tính bảng hay desktop nên bằng 300px. Đây là kích thước tiêu chuẩn của một block quảng cáo dạng dọc (skyscraper) và được hầu hết các đơn vị xuất bản trong ngành hỗ trợ triển khai. Việc đặt các cột vừa đúng với tiêu chuẩn này giúp cho thiết kế cân bằng và đẹp mắt ngay cả khi vùng nội dung chỉ chứa các ấn bản được tài trợ.
Kích thước 300px cũng giúp trang web hoạt động hiệu quả khi được chuyển đổi linh hoạt (responsive) sang bản di động (thường có độ rộng vào khoảng 320 đến 375px).
Hệ thống module
Đây về cơ bản là một biến thể của dạng ngang hàng với các cột dọc được chia đều theo chiều ngang, tạo nên ma trận các ô xếp liền kề với nhau theo các hướng. Hệ thống này đặc biệt phù hợp cho việc hiển thị các đối tượng nhỏ có cùng vai trò trong một danh sách.

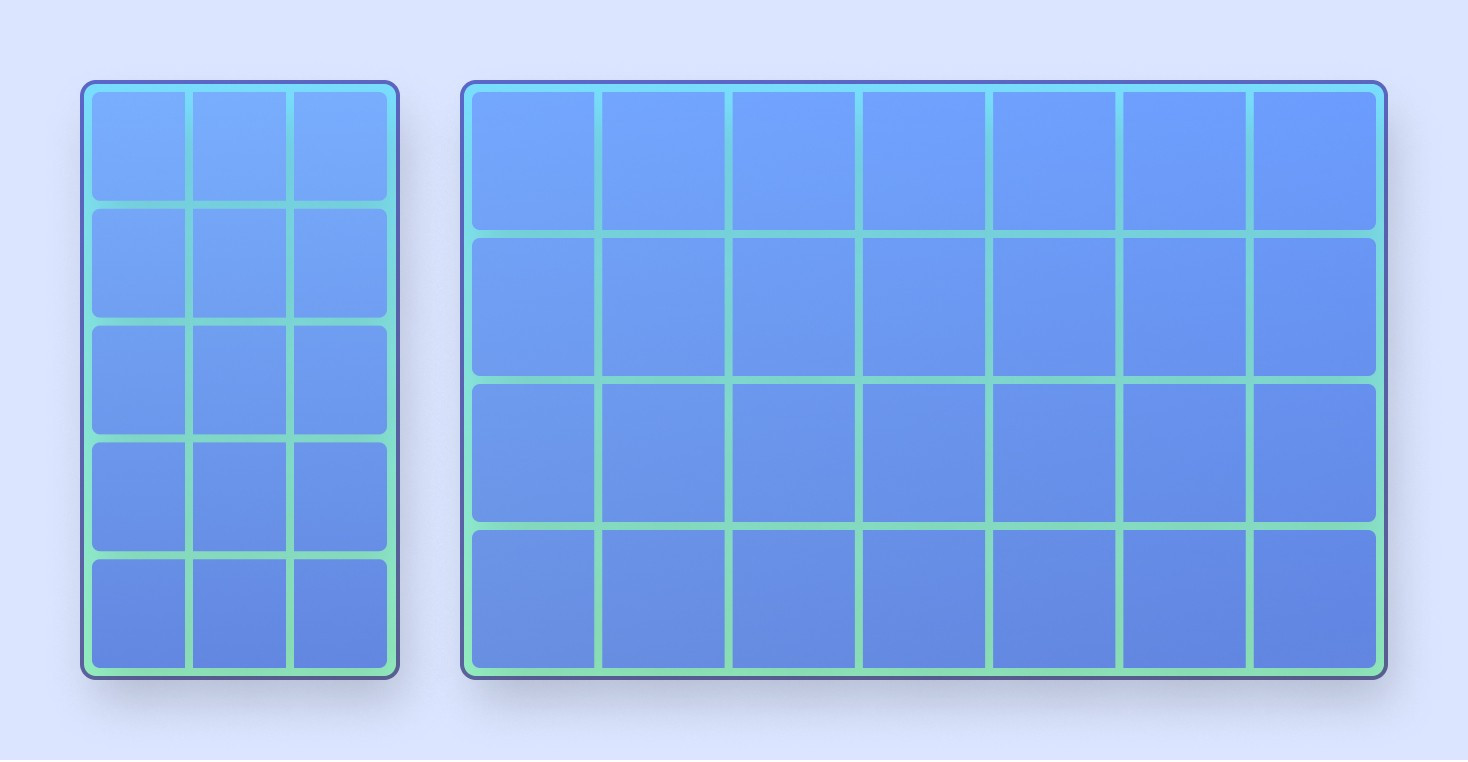
Lưới Module thích hợp cho các danh sách chứa nhiều đối tượng có cùng vai trò. Ảnh: Interfase
Số lượng cột trong hệ thống này tùy thuộc vào loại nội dung mà bạn hiển thị tuy nhiên cũng không nên nhiều hơn con số 12. Đồng thời, phải điều chỉnh phù hợp (giảm số lượng cột xuống) khi hiển thị trên màn hình di động có kích thước bé hơn.
Xu hướng Anti-Grid
Một trong những xu hướng mới đang được thử nghiệm bởi các nhà thiết kế là việc loại bỏ hệ thống lưới cân bằng kể trên khỏi sản phẩm. Đúng như tên gọi, việc sắp xếp đối tượng này phụ thuộc vào cảm quan và mục tiêu thể hiện nội dung trên màn hình.

Một ví dụ về Anti-Grid trên trang web của Stir World. Ảnh: Chụp màn hình
Phương thức này có thể giúp tạo ra những sản phẩm độc đáo, ấn tượng và mang cá tính của các nhà thiết kế tuy nhiên nó cũng cần phải xem xét đến đối tượng mà ứng dụng hay trang web đang phục vụ. Với những dự án hướng đến một nhóm mục tiêu nhỏ đặc thù, Anti-grid có thể đặc biệt phù hợp tuy nhiên với những sản phẩm phát triển cho nhiều người dùng ở các độ tuổi khác nhau, việc khó khăn trong theo dõi nội dung, thói quen sử dụng có thể lại phản tác dụng của thiết kế.
Hy vọng với các thông tin kể trên, bạn đọc có thể phần nào hiểu được tầm quan trọng cũng như cách xây dựng hệ thống lưới bố cục cho trang web hoặc ứng dụng mà mình đang thiết kế.
Nên nhớ rằng, các cách phân loại trên không phải là tiêu chuẩn duy nhất trong ngành và bạn hoàn toàn có thể xây dựng hệ thống lưới thích ứng riêng cho sản phẩm của mình. Ngoài ra, hiện nay, nhiều trang web hay ứng dụng cũng đang loại bỏ hệ thống lưới để mang đến các thiết kế ấn tượng và phá cách hơn, nhằm thể hiện tinh thần cũng như giá trị của thương hiệu.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







