Tạo hộp thoại cảnh báo rõ ràng và hiệu quả trong thiết kế trải nghiệm

Hộp thoại (Dialog) giúp người dùng nắm bắt được tình huống đang xảy ra trước mắt và đồng thời đưa ra các lựa chọn tiếp theo mà họ có thể quyết định hoặc thao tác. Các thành phần này xuất hiện nhiều nơi trong giao diện, phục vụ những mục đích khác nhau như hiển thị thông tin cần thiết, thông báo lỗi, trong nhiều trường hợp là các mẫu nhập, xác nhận thao tác của người dùng...
Có 3 loại hộp thoại chính hiện nay bao gồm:
 |  |  |
Modal: Loại cung cấp các thông tin trong một cửa sổ phụ với các thành phần khác bên dưới hộp thoại bị vô hiệu hóa. Loại này thường chứa thêm các trường nhập và được sử dụng trong nhiều trường hợp.
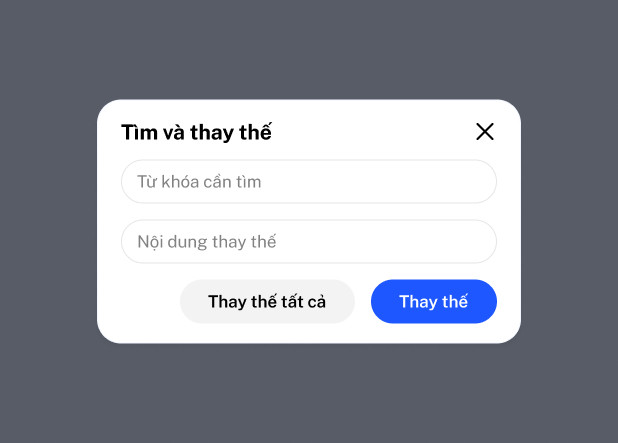
Non-modal: Loại này không vô hiệu hóa thành phần khác trên giao diện. Nó được sử dụng chủ yếu trong các chức năng như tìm kiếm và thay thế, đa phần xuất hiện trên giao diện ứng dụng máy tính.
Alert: Loại cảnh báo cung cấp các thông tin và yêu cầu người dùng ra quyết định. Các thành phần khác của giao diện cũng sẽ bị vô hiệu hóa nhưng khác với Modal, Alert tạo cảm giác gián đoạn mạnh mẽ và đòi hỏi sự tập trung cao độ của người sử dụng.
Hầu hết các ngôn ngữ thiết kế và hệ điều hành phổ biến ngày nay đều hỗ trợ hộp thoại tuy nhiên quy định chung mỗi một nền tảng là khác nhau. Trong khuôn khổ bài viết này, chúng ta không đi vào giao diện đồ họa trực quan của hộp thoại mà thay vào đó sẽ tập trung trong việc khám phá cách thức phát triển trải nghiệm dựa trên nguyên tắc về ngôn từ và những lư ý khi sử dụng hộp thoại cảnh báo (Alert), một dạng thức được áp dụng nhiều nhất và dễ mắc sai lầm nhất trong thiết kế trải nghiệm người dùng.
Có nhiều lý do khiến các hộp thoại cảnh báo không đạt được hiệu quả chính xác và dưới đây, Interfase sẽ cùng bạn tìm hiệu một vài trong số đó.
Giọng điệu và văn phong
Văn phong không phù hợp
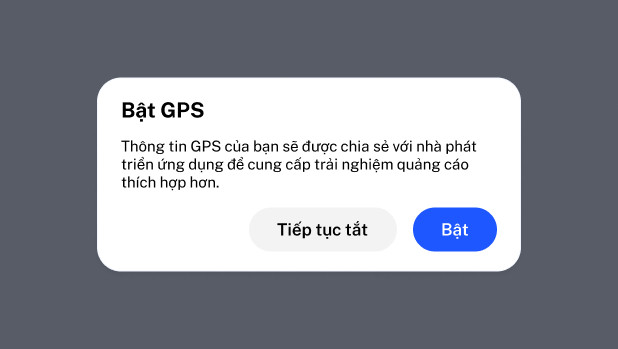
Việc sử dụng các ngôn từ trẻ trung và cố gắng tỏ ra "lạc quan" trong nhiều trường hợp lại có thể gây ra phản tác dụng. Với các hệ thống dành cho công việc hay nhiều đối tượng sử dụng ở các độ tuổi khác nhau, việc cố gắng "tỏ ra dễ thương hay bồng bột" trong văn phong có thể làm giảm trải nghiệm, thậm chí khó chịu.
 |  |
Không nên | |
Từ ngữ chuyên ngành, viết tắt, dài dòng
Thông thường các thông báo lỗi xuất hiện khi có một tình huống bất thường hoặc các trường hợp cần người dùng đưa ra một quyết định nào đó trong khoảng thời gian ngắn và gấp rút. Vì thế, nếu bạn đưa các văn bản quá phức tạp vào bên trong một hộp thoại, điều này vừa khiến cho người dùng khó hiểu vừa làm sao nhãng thông tin, đôi khi gây hiểu nhầm các thông điệp và tạo ra hàng loạt hành động không chính xác.
 |  |
Không nên | Nên |
Thông điệp mơ hồ
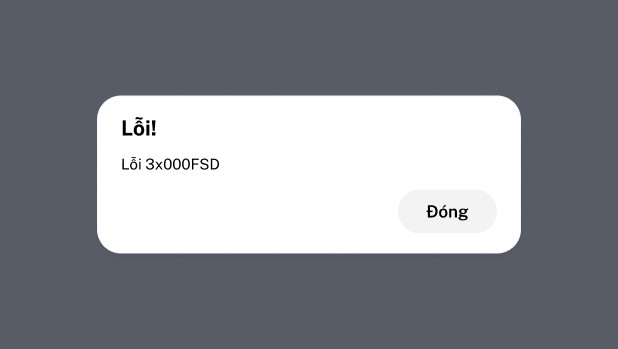
Tất nhiên, khi xuất hiện một thông báo lỗi mà nguyên nhân cụ thể không được đề cập rõ ràng, chỉ chung chung như "Lỗi!" hay "Vui lòng thử lại!" ... Đó là một trải nghiệm rất tệ. Người dùng sẽ không nhận biết được nguyên nhân trực tiếp của hành động này xuất phát từ đâu để lựa chọn hành động tiếp theo của họ. Các thông báo như vậy gây ra cảm giác khó chịu và đánh mất sự tin tưởng vào ứng dụng.
 |  |
Không nên | Nên |
Hầu hết các hộp thông báo lỗi ngày nay đều chứa tiêu đề và phần nội dung bổ sung. Vì thế, hãy đưa tình trạng lỗi trực tiếp vào trong tiêu đề. Lưu ý rằng, cần tuân thủ chính xác các nguyên tắc chính tả như việc viết hoa chữ cái đầu, không nên thêm dấu câu trừ khi là câu hỏi và phần này không dài quá hai dòng đối với màn hình di động và một dòng với màn hình máy tính.
Tiêu đề hộp thoại là bắt buộc và phải giải thích thông tin chính bằng câu tả hoặc câu hỏi rõ ràng, ngắn gọn và cụ thể. Tiêu đề không nên mô tả nội dung nội dung. Ví dụ: không sử dụng “Lỗi” làm tiêu đề. Thay vào đó, hãy sử dụng một câu mang tính thông tin như “Buổi học của bạn đã kết thúc".
Nguyên tắc thiết kế tiêu đề hộp thoại báo lỗi trong Fluent Design 2.
Việc cung cấp chính xác nguyên nhân gây ra lỗi không chỉ giúp người dùng nhận biết được tình trạng thực sự mình đang gặp phải mà nó còn có lợi trong nhiều trường hợp. Ví dụ, nếu người dùng chuyển một khoản tiền và nhận được thông báo lỗi, họ sẽ sử dụng thông tin này để liên hệ tổng đài hỗ trợ. Khi các dữ liệu họ nhận được càng chi tiết và chính xác, bộ phận giải quyết khiếu nại sau này càng nhanh chóng tìm ra nguyên nhân để giải quyết vấn đề của khách hàng.
Chứa một tuyên bố hoặc câu hỏi ngắn gọn và rõ ràng. Tránh đưa ra lời xin lỗi (Xin lỗi vì sự gián đoạn), báo động thêm (Cảnh báo!), hoặc mơ hồ (Bạn có chắc chắn không?).
Nguyên tắc viết tiêu đề hộp thoại trong Material Design 3.
Thêm vào đó, phần nội dung bổ trợ phải được phân cấp về cả mặt giao diện lẫn nội dung. Bạn không cần nhắc lại thông điệp trong tiêu đề, thay vào đó chỉ bổ sung các dữ liệu phụ trợ khác nếu thực sự thấy cần thiết. Trong trường hợp cần có thêm các giải thích và lựa chọn phức tạp khác, ảnh hưởng trực tiếp đến quyết định của người dùng, bạn có thể cân nhắc đến một thành phần giao diện khác như các menu hay bảng hành động (Action sheet) thậm chí là chuyển sang một trang hoàn toàn mới để tiếp tục.
Nút bấm chính xác
Các nút bấm trong hộp thoại có thể gây ra hiểu nhầm nếu không rõ ràng về mặt ngữ nghĩa. Thông thường chúng được thiết kế với các hành động ngắn gọn và khớp với tiêu đề mà hộp thoại mô tả.
Hãy nhắm tới tiêu đề một hoặc hai từ mô tả kết quả của việc chọn nút. Ưu tiên các động từ và cụm động từ có liên quan trực tiếp đến văn bản cảnh báo — ví dụ: “Xem tất cả”, “Trả lời” hoặc “Bỏ qua”. Chỉ trong các cảnh báo thông tin, bạn có thể sử dụng “OK” để chấp nhận, tránh “Có” và “Không”. Luôn sử dụng “Hủy” để đặt tiêu đề cho nút hủy hành động của cảnh báo. Giống như tất cả các tiêu đề nút, hãy sử dụng cách viết hoa kiểu tiêu đề và không có dấu câu kết thúc.
Hướng dẫn thiết kế của Apple mô tả cách triển khai nút bấm trong hộp thoại cảnh báo.
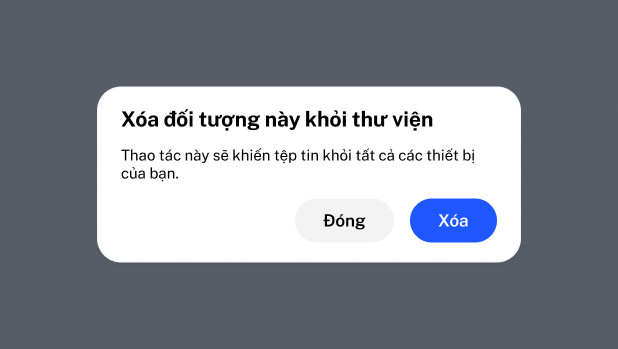
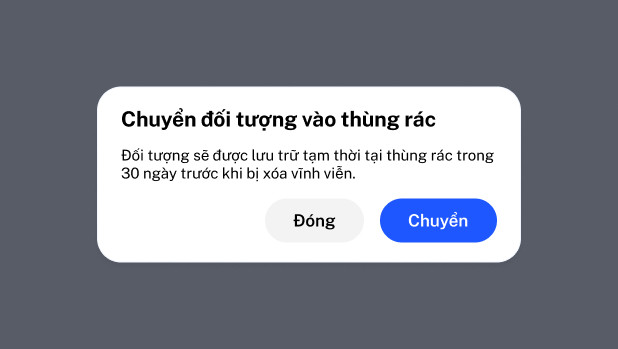
Ví dụ, khi muốn người dùng xác nhận xóa một tệp tin khỏi thư viện, bạn có thể đặt tiêu đề "Xóa đối tượng này khỏi thư viện" hoặc "Chuyển đối tượng vào thùng rác". Khi đó, tùy theo từng trường hợp, nút bấm sẽ phát triển tương ứng để người dùng nắm được hành động tiếp theo của họ sẽ là gì.
 |  |  |
Không nên | Nên | Nên |
Tuân thủ nguyên tắc của từng môi trường
Để người dùng có một trải nghiệm mạch lạc và xuyên suốt, việc tuân thủ các nguyên tắc thiết kế một cách chính xác luôn là yếu tố cần thiết.
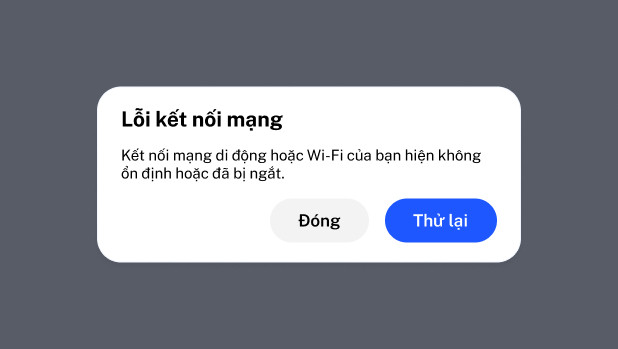
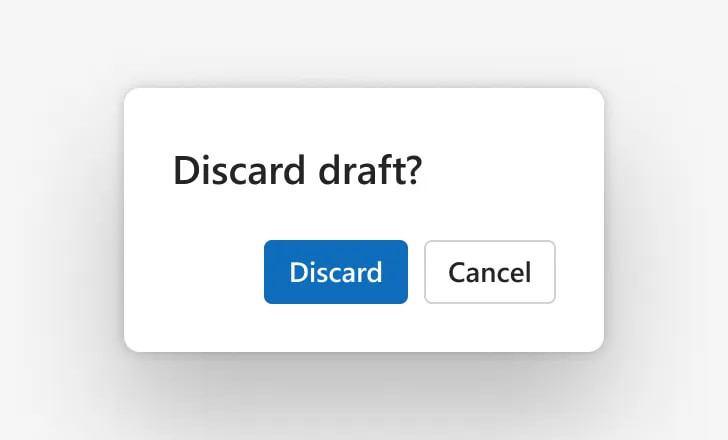
Ví dụ, trong trường hợp các hộp thoại có 2 nút bấm, một trong hai có nhiệm vụ hủy trong khi cái còn lại đóng vai trò xác nhận, việc mỗi hộp thoại lại hiển thị các thành phần này ở vị trí khác nhau tạo ra thói quen cực kỳ nguy hiểm cho trải nghiệm người dùng của bạn. Vì thế, hãy luôn tuân thủ các nguyên tắc làm việc với hộp thoại cảnh báo.
Trong Material Design 3 (của Android), với các ngôn ngữ viết theo chiều từ trái sang phải, nhà phát triển khuyến nghị đặt nút bấm có nhiệm vụ tương tự như Hủy bỏ hoặc Đóng ở bên trái của nút bấm có vai trò xác nhận hoặc đồng ý, và ngược lại. Tuy nhiên, với Fluent Design 3 (của Windows), ngôn ngữ này lại có chiều sắp xếp ngược lại với các nút bấm xác nhận đặt bên phải nút hủy bỏ.
Với Human Interface Guideline (dành cho iOS, iPadOS, watchOS...), Apple không quy định vị trí chính xác tuy nhiên hành động chính được yêu cầu nằm bên phải.
 |  |
Những điều này là một quy ước chung thống nhất và việc tuân thủ chúng giúp người dùng tránh được các nhầm lẫn đáng tiếc khi thao tác với ứng dụng. Mỗi môi trường khác nhau có những hành xử khác nhau và nhà thiết kế cần nắm vững các nguyên tắc này để tạo ra trải nghiệm thích ứng và thân thiện với người sử dụng.
Hạn chế và thay thế
Không phải lúc nào cũng nên sử dụng hộp thoại thông báo vào trong ứng dụng. Trong nhiều trường hợp, nếu người dùng có quyền hoàn tác, bạn không cần thiết cung cấp hộp thoại xác nhận. Ví dụ, trong ứng dụng Gmail, mỗi khi xóa một email, nhà thiết kế cho phép người dùng hoàn tác đồng thời sẽ chuyển nội dung này vào Thùng rác và lưu trữ trong 30 ngày. Vì thế hiển thị một hộp thoại xác nhận xóa là dư thừa.
Hộp thoại cảnh báo không nên có nhiều hơn 3 nút bấm (với iOS và Windows) và 2 nút bấm (với Android). Trong các trường hợp cần thiết khác, hãy sử dụng các thiết kế thay thế. Vì thành phần này có ý nghĩa gây gián đoạn trải nghiệm hiện tại và hoạt động dựa trên bối cảnh thông tin màn hình tức thời, vậy nên việc tránh tổ chức điều hướng sang một màn hình mới trong hộp thoại cảnh báo cần được cân nhắc kỹ lưỡng.
Hầu hết nội dung hộp thoại nên tránh cuộn. Ngay cả khi cần cuộn, tiêu đề hộp thoại vẫn được ghim ở trên cùng, với các nút được ghim ở dưới cùng. Điều này đảm bảo nội dung đã chọn vẫn hiển thị dọc theo tiêu đề và nút, ngay cả khi cuộn.

Bài viết bạn đang truy cập chỉ dành cho người dùng đã đăng nhập tài khoản!
Interfase là một dự án thuộc Cinematone Network. Bạn hiện có thể sử dụng tài khoản Google đã cấp quyền thông qua Cinematone để đăng nhập trang web này!
Trang web chỉ ghi nhận dữ liệu của bạn và cam kết không cung cấp cho bên thứ ba. Vui lòng đọc chính sách dữ liệu để tìm hiểu thêm.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







