Material Design giới thiệu những nguyên tắc cho thiết kế giao diện trên nhiều kích thước màn hình

Tại sự kiện Google I/O tổ chức vào cuối tháng 4 năm nay, đội ngũ phụ trách mảng thiết kế cho thiết bị di động và cụ thể là giao diện người dùng của hệ điều hành Android đã mang đến một số cải tiến mới cho thế hệ tiếp theo của ngôn ngữ Material Design.
Cũng trong bài viết được công bố trên trang web chính thức, các nhà thiết kế tại Google nhận định một xu hướng mới về các thiết bị di động có màn hình lớn hơn cũng như các dạng màn hình đặc biệt, gập dọc, gập ngang đang phát triển mạnh mẽ vài năm trở lại đây. Điều này đặt ra thách thức tuy nhiên cũng là cơ hội để nhiều ý tưởng mới được hiện thực hóa.
Và dưới đây là một số nguyên tắc mới được Material Design áp dụng trong việc thiết kế các sản phẩm trên nhiều kích thước màn hình khác nhau, bao gồm cả các màn hình lớn và đặc biệt kể trên.
Phân loại màn hình
Giờ đây, các kích thước màn hình cổ điển đã không còn chính xác khi số lượng thiết bị và kiểu dáng ngày một gia tăng, đặc biệt là với thế giới Android nơi mỗi nhà sản xuất đều cố gắng tạo ra sự khác biệt để cạnh tranh với đối thủ.

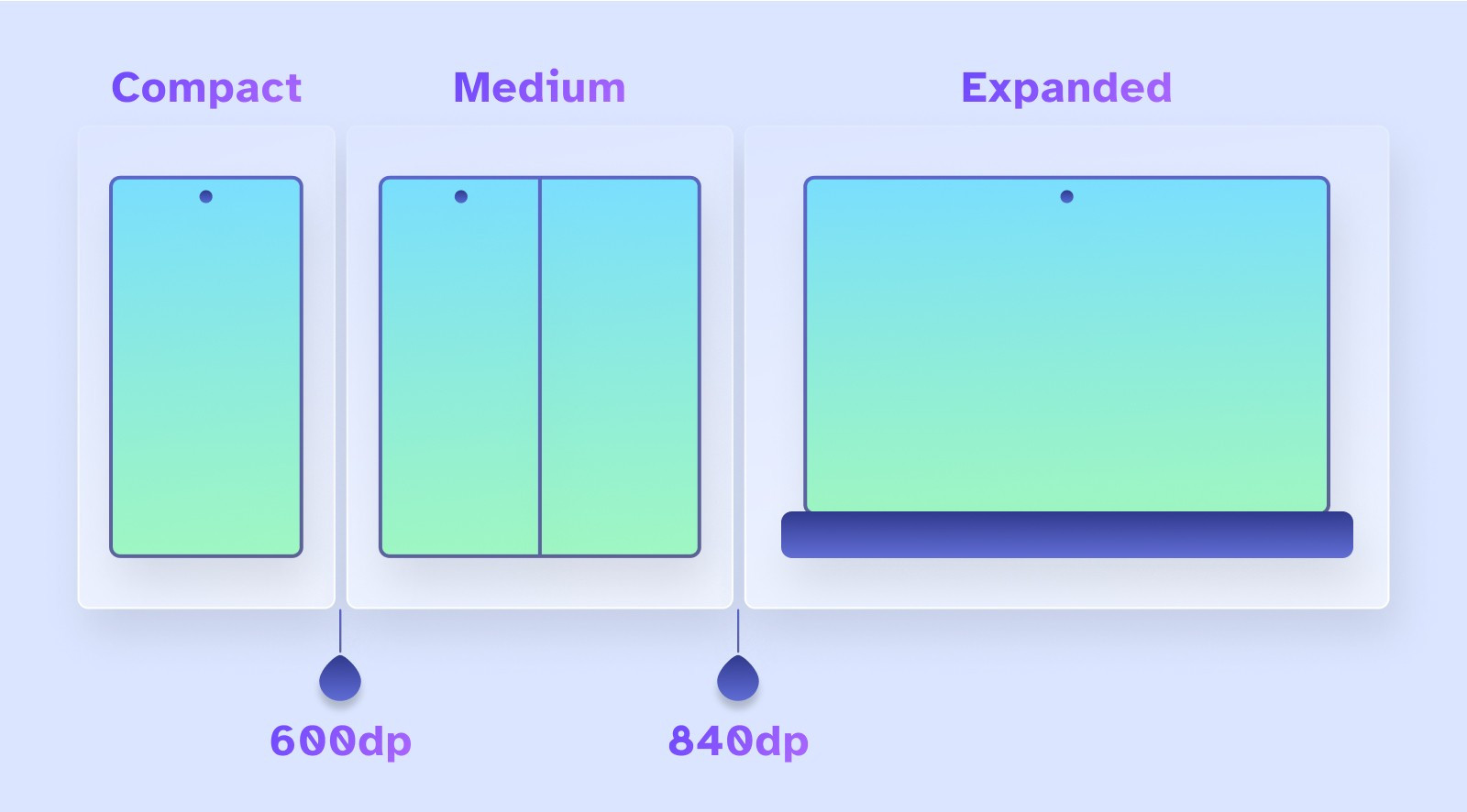
Phân loại kích thước màn hình mới trong Material Design. Ảnh: Interfase
Chính vì thế, Material Design đã phân loại các kích thước màn hình theo 3 cột mốc như sau để tái định nghĩa lại việc sắp xếp bố cục cũng như đảm bảo tính liền mạch của thiết kế. Với mỗi dạng màn hình, các yêu cầu và khả năng hiển thị theo đó cũng có những khác biệt nhất định.
Sắp xếp bố cục
Dựa vào các kích thước màn hình đã phân chia ở trên, Material Design thiết kế các dạng bố cục khác nhau trong đó tập trung chủ yếu vào hai đối tượng chính, trong đó bao gồm thanh điều hướng (Navigation Bar) và vùng hiển thị nội dung (Pane).

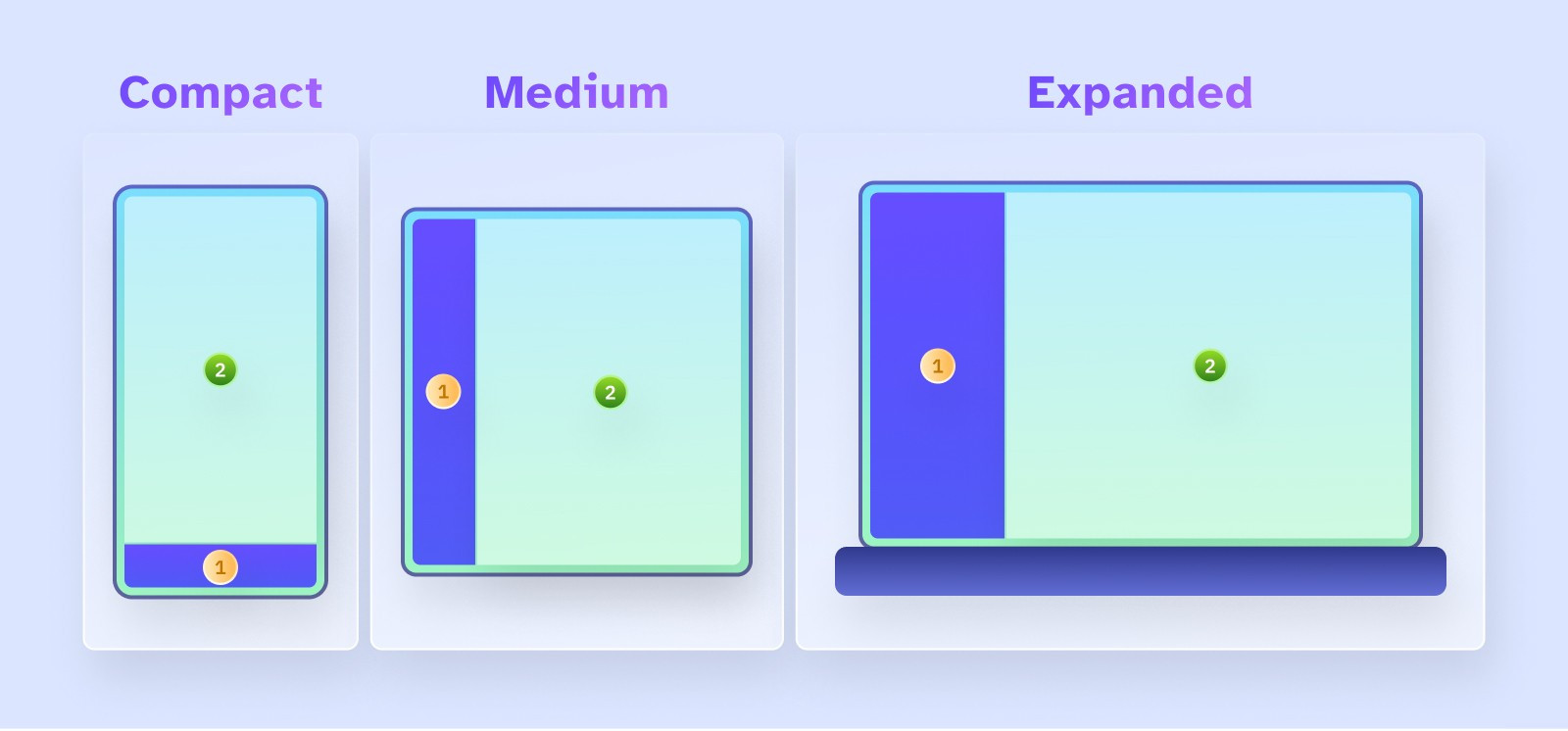
1 - Thanh điều hướng; 2 - Vùng thân chứa các tấm hiển thị nội dung. Ảnh: Interfase
Theo đó, với dạng màn hình nhỏ (Compact), thanh điều hướng được sắp xếp ở dưới cùng. Dạng màn hình vừa (Medium), thanh thu gọn và xếp ở cạnh trái trong khi với màn hình mở rộng (Expanded), thanh lớn hơn và xếp ở bên trái.
Để tìm hiểu kỹ hơn về các bố cục và thành phần đối tượng trong Material Design 3, hãy tham khảo bài viết chi tiết này từ Interfase.
Thích ứng với các phần cứng khác nhau
Màn hình lớn hơn đi kèm với nhiều phần cứng khác nhau trong đó có nhiều hình dạng và phương thức sử dụng mới đang được các hãng sản xuất điện thoại liên tục trình làng trong các năm qua.
Khó có thể đưa ra quy tắc nào chính xác bởi sự phong phú và đa dạng trong thế giới các thiết bị chạy hệ điều hành đến từ Google tuy nhiên, việc đảm bảo các thiết kế sao cho không vi phạm vào các vùng phần cứng (như camera trước, bản lề giữa hai tấm màn hình...) hay bổ sung các tính năng đa nhiệm, chuyển đổi khi gập/ mở... là yếu tố quan trọng giúp tạo ra một trải nghiệm người dùng hoàn hảo và ấn tượng.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







