Quy tắc sắp xếp bố cục trên các kích thước màn hình khác nhau của Material Design

Với Material Design 3, Google giờ đây đã mang đến nhiều quy tắc mới cụ thể hơn về việc sắp xếp bố cục nhằm đáp ứng nhiều dạng màn hình khác nhau.
Trong bài viết trước, Interfase đã đề cập đến việc Material Design hiện đã cụ thể hóa việc phân chia tên gọi các loại màn hình dựa trên độ phân giải của chúng và các quy tắc bố trí thành phần dưới đây vừa giúp biểu hiện sự khác nhau nhưng vẫn đảm bảo tổng thể thống nhất, liền mạch.
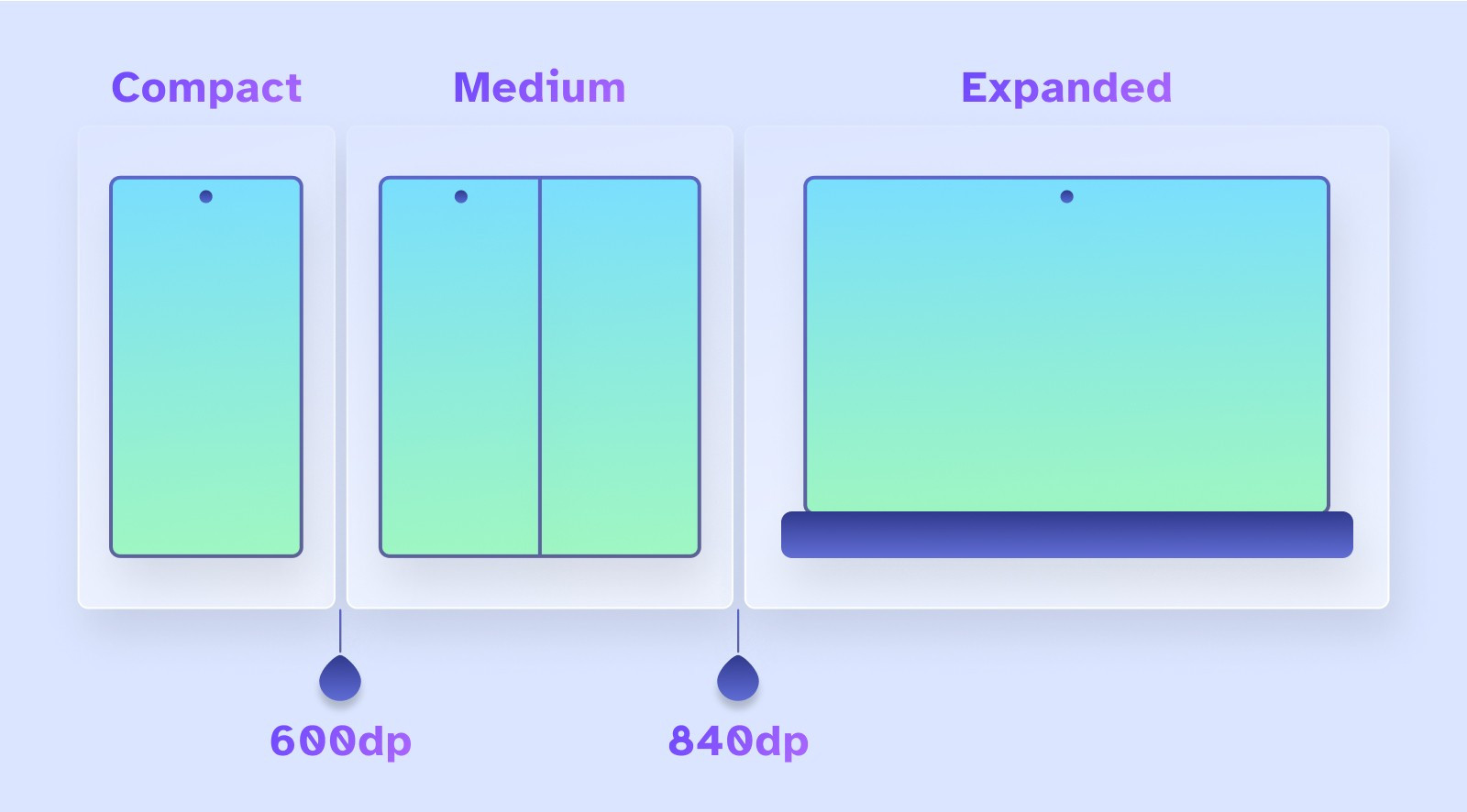
Phân chia loại màn hình

Ảnh: Interfase
Các nguyên tắc thiết kế mới của Material Design 3 chia các dạng màn hình ra làm 3 loại bao gồm:
Compact: Dạng màn hình nhỏ có kích thước không quá 600dp (điện thoại dạng thanh thông thường, điện thoại gập theo chiều dọc...)
Medium: Màn hình có kích thước từ trên 600dp đến không quá 840dp (máy tính bảng nhỏ, điện thoại gập theo chiều ngang...)
Expanded: Màn hình có kích thước trên 840dp (các loại máy tính bảng, laptop...)
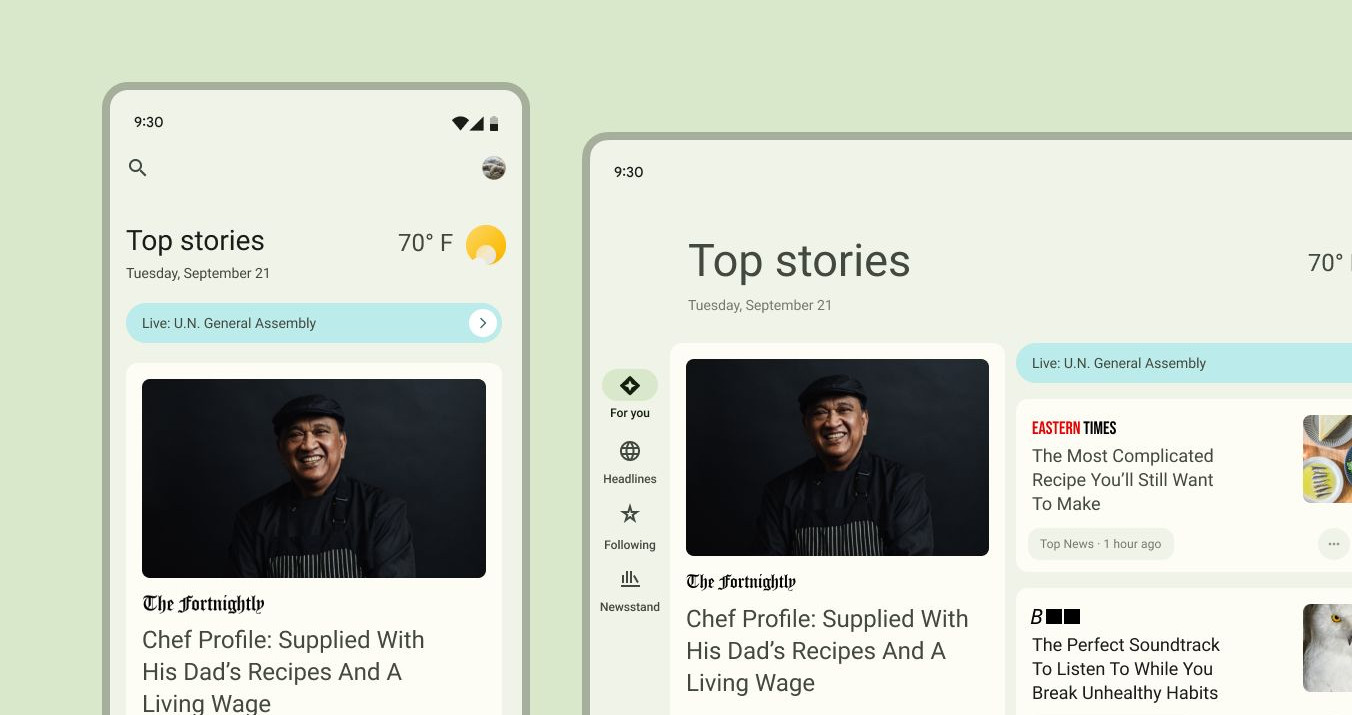
Các thành phần chính của một giao diện
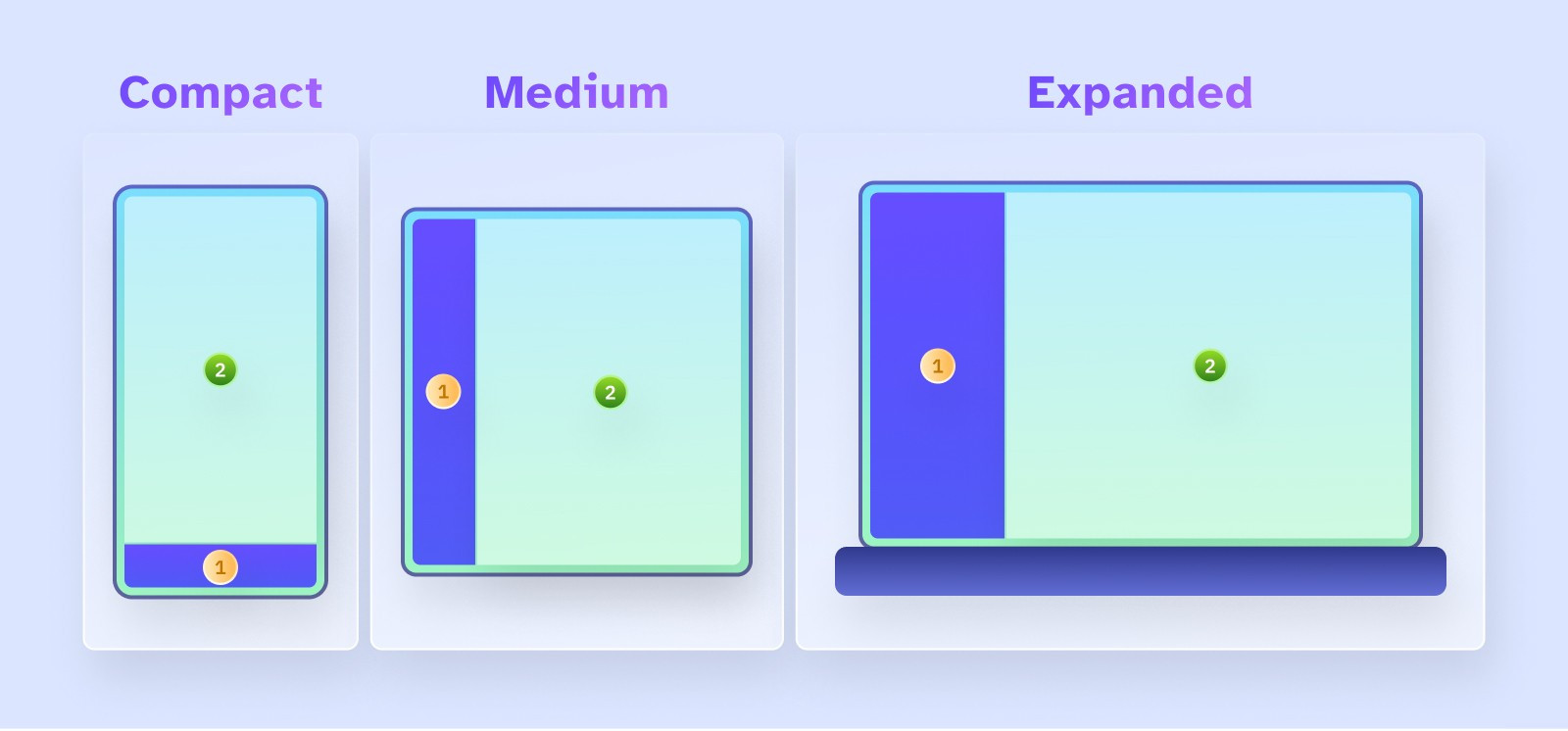
Trong Material Design, Google chia bố cục hiển thị giao diện người dùng ra làm 2 khu vực chính và trong hầu hết các thiết kế đều cần sử dụng đến 2 yếu tố này.

Ảnh: Interfase
Navigation (1) : Vùng điều hướng chứa các điểm liên kết để giúp người sử dụng truy cập đến các trang quan trọng khác nhau của ứng dụng. Vùng này cũng có thể thêm vào các hành động thường xuyên sử dụng.
Body (2): Vùng thân chứa tất cả các đối tượng và thông tin còn lại của ứng dụng hoặc trang web. Vùng này có thể được chia ra thành nhiều tấm (Pane) và các đối tượng phải năm trên các tấm như vậy.
Kể từ đây, Interfase sẽ sử dụng tên gọi tiếng Anh cho các thành phần để người đọc dễ theo dõi và tìm kiếm thông tin.
Pane trong Material Design
Trong bộ quy tắc thiết kế giao diện mới của Google, các nội dung (hình ảnh, âm thanh, văn bản...) đều nằm trên các Pane và các Pane này được đặt trong phần Body. Tùy thuộc vào kích thước màn hình khác nhau mà số lượng Pane được thêm vào cũng khác nhau.
Compact |
Medium |
Expanded |
|---|---|---|
 |  |  |
Body chỉ chứa duy nhất 1 Pane. | Body chứa từ 1 đến 2 Pane và khuyến nghị nên sử dụng 1 Pane. | Body chứa từ 1 đến 2 Pane và khuyến nghị sử dụng 2 Pane. |
Pane được chia làm 2 loại như sau:
Fixed: Loại cố định có kích thước tương đương 360dp.
Flexible: Loại thích ứng có kích thước lấp đầy khoảng trống còn lại của Body.
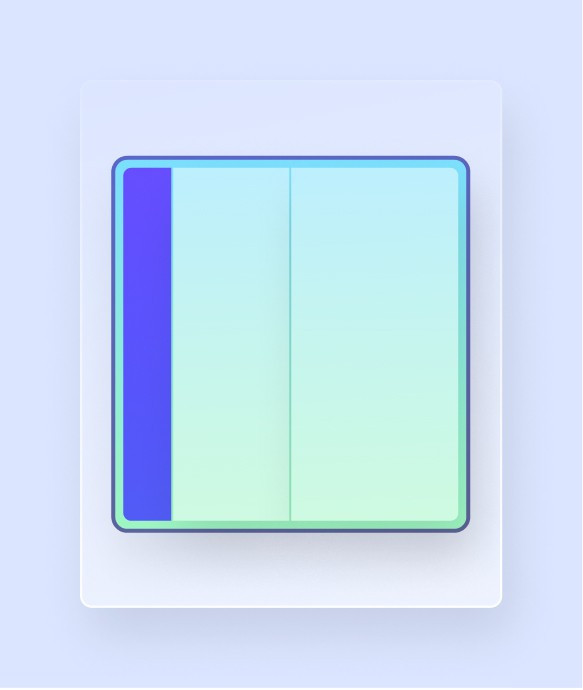
Với màn hình Expanded, trường hợp chỉ sử dụng 1 Pane thì đó luôn là dạng Flexible. Trường hợp sử dụng 2 Pane thì một trong 2 sẽ ở dạng Fixed với kích thước tương đương 360dp nói trên.

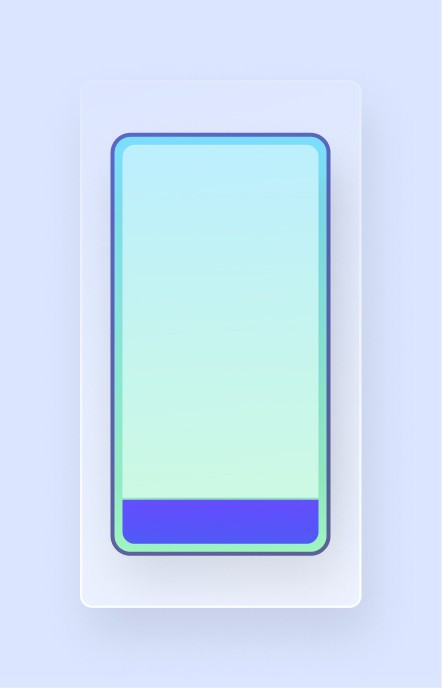
Khối màu xanh đậm là Navigation, xanh trung bình là Pane dạng Flexible và xanh nhạt là Fixed. Ảnh: Interfase
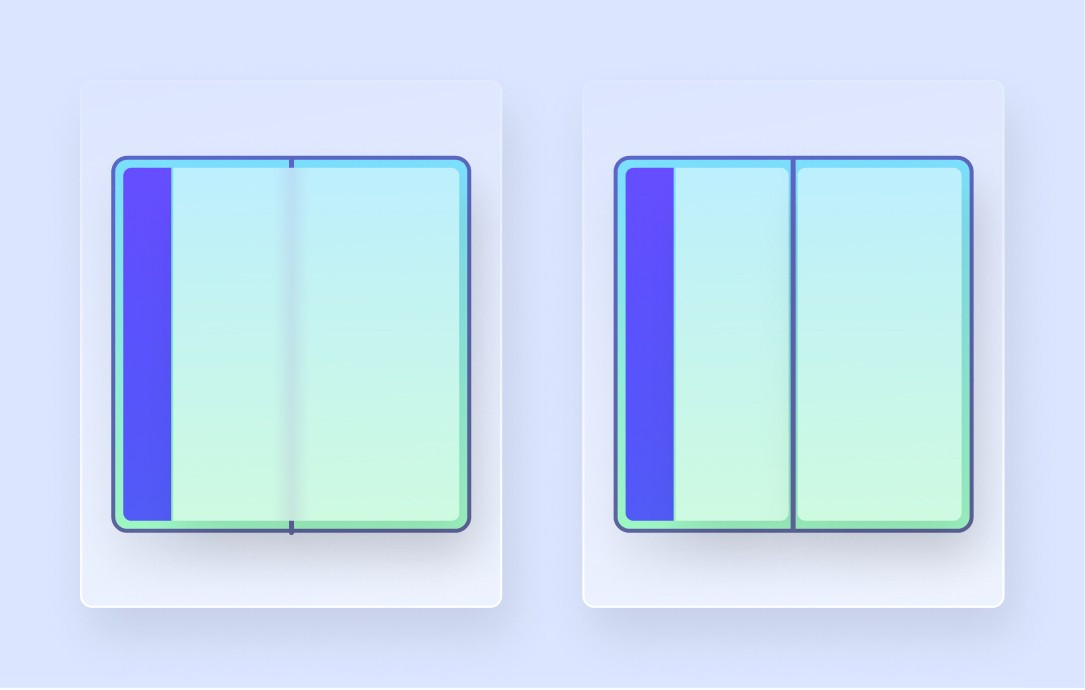
Với các màn hình có thể gập lại, trường hợp sử dụng 2 Panel, khi đó, một Pane sẽ có chiều rộng tương đương 50% kích thước màn hình và Panel còn lại sẽ lấp đầy với kích thước bằng 50% trừ đi độ rộng của Navigation.

Các Pane đều là Flexible trên màn hình dạng Medium. Ảnh: Interfase
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







