Lịch sử ra đời và các biến thể của thanh xử lý tiến trình (Progress Bar)

Thanh xử lý tiến trình hay thường gọi tắt là thanh tiến trình (Progress Bar) là một đối tượng thường thấy trong thiết kế giao diện ngày nay. Chúng xuất hiện ở nhiều nơi, từ các màn hình khởi động đến trình xem video, nội dung tải lên, màn hình kết nối... từ các thiết bị thông minh đến các phần mềm đơn giản.
Ví dụ, khi bạn đang duyệt một trang mạng xã hội với phần nội dung bên trong được tự động tải thêm khi người dùng cuộn đến cuối trang, một thanh tiến trình xuất hiện với hiệu ứng chuyển động liên tục giúp cho người dùng hiểu rằng vẫn còn nội dung tiếp theo sẽ xuất hiện. Hay khi sao chép một tệp tin từ thiết bị này sang thiết bị khác, tiến trình chuyển động báo hiệu mọi thứ diễn ra bình thường và trạng thái hoạt động tốt. Quá trình nâng cấp một hệ điều hành cũng sử dụng thanh trạng thái để biểu thị mức độ làm việc của phần mềm...
 | |
 |  |
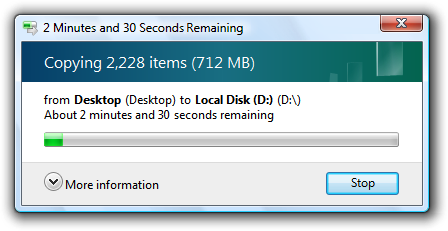
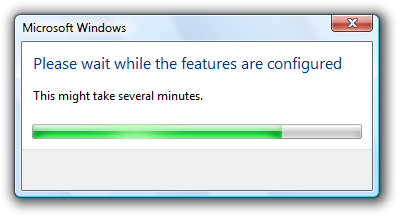
Sự có mặt của thanh tiến trình trong các trường hợp trên không chỉ giúp người dùng ước tính mức độ xử lý của một công việc mà nó còn giúp ghi nhận trạng thái hoạt động của thiết bị. Chẳng hạn với thanh tiến trình của Windows, hiệu ứng chuyển động liên tục được thêm vào phần màu xanh cho thấy các tác vụ vẫn đang xử lý bình thường và máy tính không bị ngưng hay thường gọi là "bị đơ". Với quá trình cập nhật watchOS trên các đồng hồ của Apple, điểm cuối cùng của thanh tiến trình sẽ nhấp nháy liên tục để biếu hiện mọi thứ vẫn đang diễn ra bình thường...

Thanh tiến trình biểu thị quá trình cập nhật phần mềm của watchOS. Ảnh: Apple
Theo một số tài liệu, thanh tiến trình kỹ thuật số ngày nay được cho là cải tiến từ biểu đồ Gantt, một phát minh của kỹ sư - nhà quản lý người Mỹ Henry Gantt vào những năm đầu thế kỷ 20. Dạng biểu đồ này mô tả tiến độ hoàn thành của một hay nhiều công việc (gối đầu hoặc chồng lấn) dựa trên khối lượng của chúng. Tiếp đó, đến năm 1979, Mitchell Model lần đầu đề cập đến việc sử dụng các thanh này trong luận án Tiến sĩ về đề tài Giám sát hành vi hệ thống trong môi trường tính toán phức tạp. Thanh tiến trình có đồ họa được cho lần đầu xuất hiện tiên trong Windows XP và macOS X 10 của Apple.
Có 2 loại thanh tiến trình hiện nay là tuyến tính và phi tuyến tính.
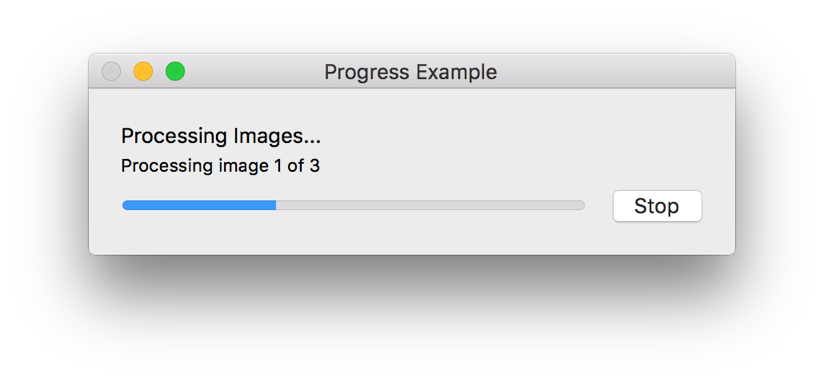
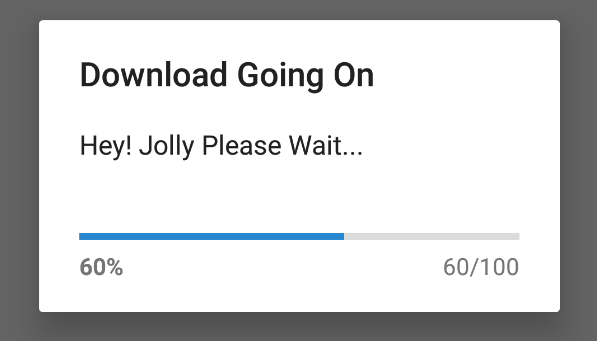
Loại tuyến tính (hay dựa trên giá trị, Value-based) hiển thị các phần trăm dựa trên khối lượng công việc đã hoàn thành của một tác vụ. Thanh sẽ đầy khi toàn bộ được xử lý xong. Loại này được dùng khi máy móc có thể tính toán được chính xác tổng khối lượng cần thực hiện và lượng công việc mà chúng đã vượt qua.
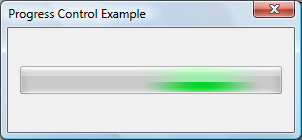
Loại phi tuyến tính (hay không xác định, Indeterminate) không hiển thị lượng tác vụ đã thực hiện xong mà sử dụng các hoạt ảnh chuyển động lặp lại để bù lấp khoảng thời gian chờ đợi xử lý của người dùng. Do giới hạn về công nghệ xử lý, khả năng kết nối và sự phức tạp trong hoạt động của người dùng ngày nay, loại thanh tiến trình này đã ra đời và được sử dụng rộng rãi. Nó chủ yếu xuất hiện trong quá trình giao tiếp trực tuyến nơi kết nối mạng thiếu ổn định và việc thực hiện tính toán trở nên cực kỳ phức tạp.
 |  |
Thanh tiến trình đã được chứng minh là có tác động tới quá trình con người giao tiếp với các thiết bị điện tử. Theo tài liệu được công bố bởi nhóm nhà nghiên cứu thuộc Viện tương tác giữa người và máy tính, Đại học Carnegie Mello vào năm 2010, việc lựa chọn hoạt ảnh chuyển động có thể thay đổi cách người dùng cảm nhận về thời gian thực tế của các tác vụ. Ví dụ, cùng một khoảng thời gian xử lý, các hiệu ứng chuyển động giảm tốc lùi (như loại trên mac OS X trước đây) có thể tăng đáng kể hiệu suất cảm nhận so với loại chỉ có màu đồng nhất.
Ngày nay, thành phần này được sử dụng như một yếu tố tự nhiên trong thiết kế và nó cũng giúp tăng giá trị thẩm mỹ cho một số bố cục. Các nhà nghiên cứu UX hầu như không để tâm đến cách chúng ảnh hưởng đến trải nghiệm người dùng mà chỉ tích hợp như một thành phần đồng bộ với hệ thống thiết kế của toàn bộ giao diện.
Bài viết liên quan
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.







