Break
Symbols
Symbols
Phông chữ biểu tượng miễn phí * cho thiết kế giao diện ứng dụng và trang web
interbuild
Break Symbols là bộ phông chữ được thiết kế và phát triển hoàn toàn bởi Interfase.
Với 919 biểu tượng đã được thêm vào đến nay, Break Symbols tự hào với tính nhất quán, phong cách phù hợp với hầu hết các dự án ứng dụng/ trang web.
Khám phá ngay
UIUX • Interience
Giao diện đẹp mắt sẽ khiến người dùng bỏ qua một số khó chịu về trải nghiệm
23/02
Hiệu ứng thẩm mỹ (The Aesthetic-Usability Effect) được xem là có mối quan hệ tỉ lệ thuận với trải nghiệm người dùng. Theo đó, các khó chịu về khả năng sử dụng có thể được khỏa lấp bằng các thiết kế bắt mắt, ấn tượng.

UIUX • Interience
Kiểm thử khả năng sử dụng (Usability Testing) là gì?
21/02
Trong mô hình trải nghiệm người dùng, các nhà thiết kế giao diện thường ít khi thực hiện đầy đủ quy trình này do tính quy mô của dự án tuy nhiên việc nắm bắt được khái niệm và cách thức triển khai Usability Testing vẫn là yếu tố tích cực giúp UX trở nên thân thiện hơn.

UIUX • Interience
Những phần mềm tương tự Figma mà nhà thiết kế giao diện người dùng có thể thử
12/02
Nếu bạn đang mong muốn có một trải nghiệm làm việc mới thay thế Figma, hãy tham khảo danh sách các công cụ được Interfase giới thiệu trong bài viết dưới đây để tìm ra lựa chọn phù hợp cho riêng mình.

UIUX • Interience
Vận dụng định luật Miller trong thiết kế trải nghiệm người dùng
28/01
Định luật Miller cho phép các nhà thiết kế vận dụng trong việc làm tăng khả năng ghi nhớ cũng như truyền tải thông tin một cách hiệu quả, chính xác hơn tới người dùng của họ, thông qua việc đưa ra số lượng thông tin hợp lý trên một phạm vi cụ thể

UIUX • Interience
Quy tắc 60-30-10 trong sử dụng màu sắc của thiết kế giao diện là gì?
15/01
Trong hầu hết các lĩnh vực của thiết kế, quy tắc 60-30-10 vẫn được xem là kim chỉ nam trong việc vận dụng màu sắc để giúp tạo điểm nhấn cũng như mang cá tính cho sản phẩm. Và với thiết kế giao diện hiện đại, quy tắc này vẫn có khả năng phát huy tối đa sự cần thiết để mang đến một sản phẩm hoàn thiện, tinh giản và ấn tượng.

Interseries
Chỉ đọc “một” sao hiểu “mười”?
SERIES

UIUX • Interience
Series Thân Thiện - Những "bí kíp" giúp giao diện trở nên gần gũi với người dùng
SERIES

AI
Series Thông Minh - Cuộc "cách mạng mới" mang tên trí tuệ nhân tạo
SERIES

Brand • Graphic
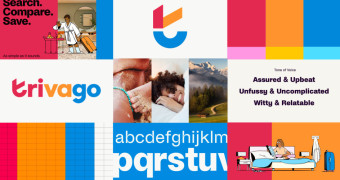
Series Đổi Đời - Cuộc "lột xác" nhận diện của các thương hiệu
SERIES

UIUX • Interience
Series Biểu Tượng - Vẽ bộ biểu tượng đẹp mắt và nhất quán
InterQuiz
Chắc gì bạn đã biết câu trả lời đúng?
QUIZ

Graphic • Quiz
Phong cách thiết kế này có tên là gì?
Một phong cách thiết kế đang nổi lên và được ưa chuộng vài năm trở lại đây, mang đến sự hoài cổ và táo bạo trong sắp xếp bố cục cũng như sử dụng màu sắc, văn bản...
QUIZ

UIUX • Quiz
Câu nào sau đây phù hợp với định luật Fitts trong thiết kế trải nghiệm?
Dù là một định luật ra đời từ sớm và được áp dụng nhiều trong thiết kế giao diện người dùng hiện nay, tuy nhiên không nhiều người có thể biết về sự tồn tại của mô hình này
QUIZ

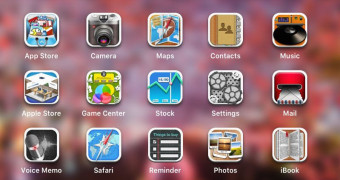
Graphic • Quiz
Phong cách thiết kế đồ họa này có tên là gì?
Một trong những phong cách đồ họa từng "làm mưa làm gió" trên thị trường khi loạt iPhone 3, 4 được Apple chính thức ra mắt
QUIZ

Graphic • Quiz
Phong cách nghệ thuật này có tên là gì?
Cùng tìm hiểu phong cách hội họa đặc biệt này và sự ứng dụng của nó trong thiết kế hiện đại
Phát triển bởi Cinematone.info. Vận hành bởi Interfase.info.